
AFFINGER5のボックスデザインのカスタマイズ方法を詳しく紹介していきます。
記事を参考にすれば、自分好みのオリジナルボックスが作れるようになること間違いなし!
また記事後半では、AFFINGER5大好きな僕がよく使用している「カスタマイズ済みのボックスデザイン」を用意しました。
コピペですぐに使えるので、気にいった人はぜひ使ってください。
こんな人のお役に立てる記事です。

でも、ボックス内の背景色や線の色などをもっと自分好みに変更したい。
カスタイズ方法やその際に参考になるサイトを教えて。
AFFINGER5のボックスデザインのカスタマイズは超簡単
AFFINGER5のボックスデザインのカスタマイズは超簡単です。
ただし、それは正しい手順と方法を知っていればの話。

というわけで、こんな人でも確実に理解できるようわかりやすく解説していきますね。
まずは、早速実例から。
AFFINGER5デフォルトの状態のボックスをサクッとカスタマイズしてみました。
デフォルトの状態
サンプルテキスト サンプルテキスト サンプルテキスト
カスタマイズした状態
サンプルテキスト サンプルテキスト サンプルテキスト
デフォルトの状態
ここにタイトル
サンプルテキスト サンプルテキスト サンプルテキスト
カスタマイズした状態
ここにタイトル
サンプルテキスト サンプルテキスト サンプルテキスト
デフォルトの状態のボックスを、黒板風にカスタマイズしてみました。
こんな感じで、自分好みのデザインに自由自在に変更することが可能です。
ボックスデザインのカスタマイズ方法
ボックスを好みのデザインに変更するには、挿入されたショートコードを編集します。

文章で書くとすごく難しそうに聞こえますが、安心してください。
実際の作業は、すごく簡単です。
というわけで、早速実際の手順を紹介していきますね。
- ショートコードの役割
- ショートコードの編集方法とその結果
この順番で解説していきます。
ショートコードの役割【これを覚えておくと超役立つ】
まずはショートコードの解説から。
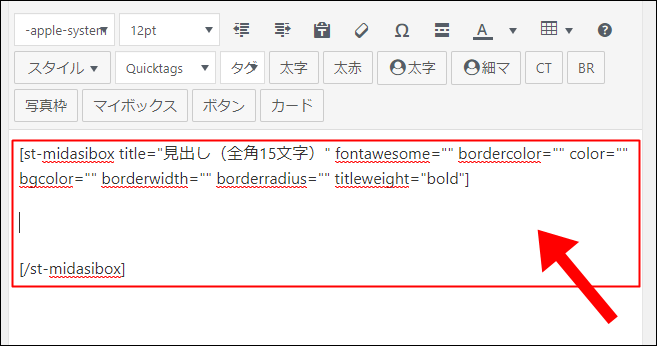
ショートコードとは、AFFINGER5でボックスを挿入した時に表示される文字列のことです。


ボックスデザインをカスタマイズするには、このショートコードを編集していきます。
何をどう変更するとどうなるのかがコチラ。
[st-midasibox title="見出し" fontawesome="アイコン" bordercolor="枠線の色" color="見出しテキストの色" bgcolor="背景の色" borderwidth="枠線の太さ" borderradius="枠線の丸み" titleweight="見出しテキストの太さ"]
[/st-midasibox]
| title | 見出し | bgcolor | 背景の色 |
| fontawesome | アイコン | borderwidth | 枠線の太さ |
| bordercolor | 枠線の色 | borderradius | 枠線の丸み |
| color | 見出しテキストの色 | titleweight | 見出しテキストの色 |

今回はボックスデザインのカスタマイズ方法についての紹介ですが、こちらのタグはAFFINGER5の記事装飾で頻繁に使われています。
ということは、これを覚えておけばボックス以外のカスタマイズにもすごく役立つということですね。
ショートコードの編集とその結果【参考サイトも紹介】
ここからは実践編です。
ショートコード内のタグの編集の仕方とその結果表示されるボックスデザインを紹介していきます。
デフォルトの状態
見出し(全角15文字)
サンプルテキスト サンプルテキスト サンプルテキスト
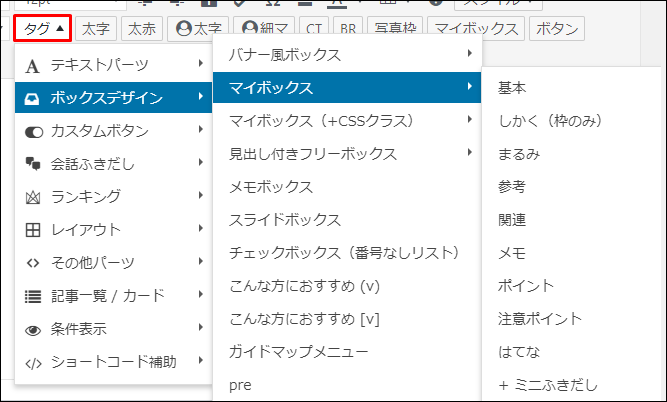
ボックスの呼び出し方
タグ→ボックスデザイン→見出し付きフリーボックス→基本
こちらのボックスを参考に、以下の順番で解説していきますね。
【ボックスデザイン】ショートコードタグ
- title="見出し"
- fontawesome="アイコン"
- bordercolor="枠線の色"
- color="見出しテキストの色"
- bgcolor="背景の色"
- borderwidth="枠線の太さ"
- borderradius="枠線の丸み"
- titleweight="見出しテキストの太さ"
title="見出し"
ボックスデザインにタイトルを表示します。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="" bordercolor="" color="" bgcolor="" borderwidth="" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
見出しタイトルは全角15文字以下で入力します。
15文字をオーバーすると表示が崩れます。
fontawesome="アイコン"
アイコンを表示・非表示にします。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="st-svg-bigginer_l" bordercolor="" color="" bgcolor="" borderwidth="" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
fontawesome="" に値を何も入力しなければ、アイコンは非表示になります。
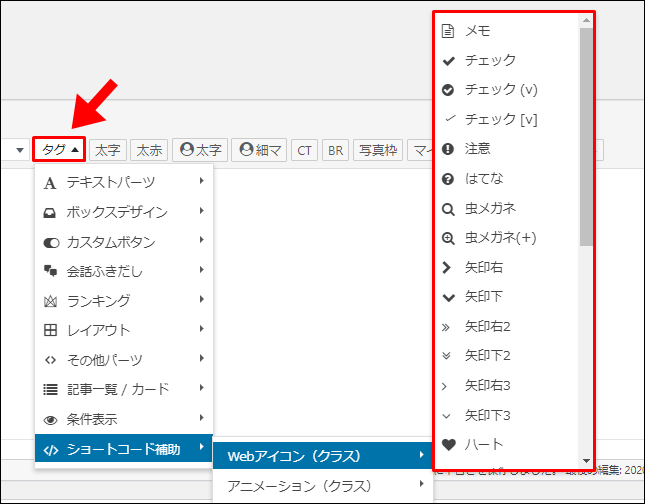
アイコンタグは2つの方法で呼び出すことができます。
- ①AFFINGER5の機能から呼び出す

タグ→ショートコード補助→WEBアイコン(クラス)
- ②専用サイトから呼び出す

bordercolor="枠線の色"
ボックスの囲み枠の色を変更します。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="" bordercolor="#212121" color="" bgcolor="" borderwidth="" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
カラーコードは2つの方法で呼び出すことができます。
- ①AFFINGER5の機能から呼び出す

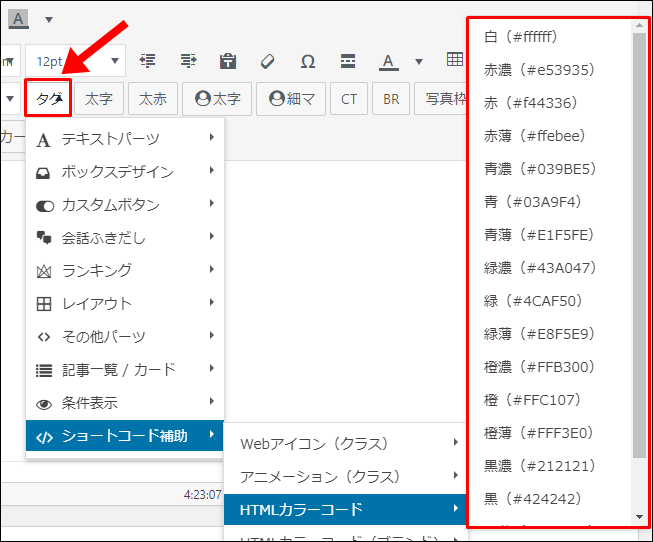
タグ→ショートコード補助→HTMLカラーコード
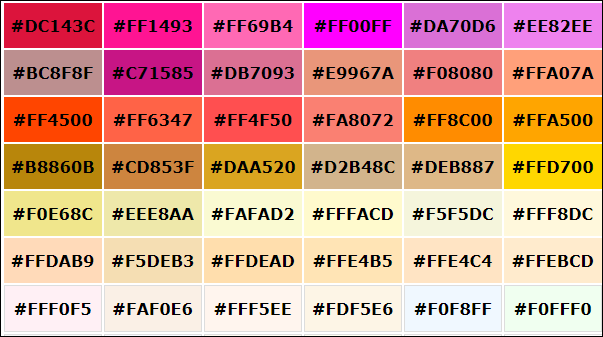
- ②専用サイトからコピペする

color="見出しテキストの色"
見出しテキストの色を変更します。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="" bordercolor="" color="#f44336" bgcolor="" borderwidth="" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
見出しテキストに使用するカラーコードも、【bordercolor="枠線の色"】同様に呼び出します。
bgcolor="背景の色"
ボックス内の背景色を変更します。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="" bordercolor="" color="" bgcolor="#ffebee" borderwidth="" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
背景に使用するカラーコードも、【bordercolor="枠線の色"】同様に呼び出します。
borderwidth="枠線の太さ"
ボックスを囲む枠の太さを変更します。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="" bordercolor="" color="" bgcolor="" borderwidth="5" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
【borderwidth=""】には、直接数字を入力します。
大きな数値を入力すればするほど、枠線が太くなります。
borderradius="枠線の丸み"
角のとれた丸みのあるデザインに変更します。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="" bordercolor="" color="" bgcolor="" borderwidth="" borderradius="20" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
【borderradius=""】には、直接数字を入力します。
大きな数値を入力すればするほど、枠線が丸みを帯びます。
titleweight="見出しテキストの太さ"
デフォルトの状態では太字設定がされている見出しテキストを、細字に戻します。
ここにタイトルを入力
サンプルテキスト サンプルテキスト サンプルテキスト
編集後のショートコード
[st-midasibox title="ここにタイトルを入力" fontawesome="" bordercolor="" color="" bgcolor="" borderwidth="" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]
デフォルトの状態では、見出しテキストを太字にするタグ「bold」が入力されています。
見出しを太字にしたくない場合は、「bold」を削除します。
【太字】titleweight="bold" 【細字】titleweight=""
最後にもう一度、ボックスデザインをカスタマイズするタグコード一覧を載せておきます。
| title | 見出し | bgcolor | 背景の色 |
| fontawesome | アイコン | borderwidth | 枠線の太さ |
| bordercolor | 枠線の色 | borderradius | 枠線の丸み |
| color | 見出しテキストの色 | titleweight | 見出しテキストの色 |
コピペ使える!僕のお気に入りのボックスデザインを3つ紹介
ブログ歴3年、AFFINGER5歴1年の僕がカスタマイズして使っているボックスデザインを3つ紹介します。
お気に入りボックスデザイン
- オレンジ囲みボックス
- マイボックス
- 見出し付きフリーボックス(赤)
オレンジ囲みボックス
サンプルテキスト
コピペ用
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#FFD54F" bgcolor="#FFFDE7" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
サンプルテキスト
[/st-mybox]
オレンジ枠で囲ったシンプルなボックスです。
記事内で重要なポイント等をまとめたい時などに使用しています。
マイボックス
ここにタイトル
サンプルテキスト
コピペ用
[st-mybox title="ここにタイトル" fontawesome="fa-check-circle" color="#f44336" bordercolor="#8b4513" bgcolor="#FFFDE7" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
サンプルテキスト
[/st-mybox]
淡い色合いの多いデフォルトの「マイボックス」を、文字色を赤、枠線の色を茶色にしてメリハリを強調しました。
専門用語の補足説明やちょっとしたメモを加えたいときに使用しています。
見出し付きフリーボックス(赤)
タイトル15文字以内
サンプルテキスト
html
[st-midasibox title="タイトル15文字以内" fontawesome="fa-check-circle" bordercolor="#ef5350" color="" bgcolor="#ffebee" borderwidth="" borderradius="" titleweight="bold"]
サンプルテキスト
[/st-midasibox]
見出し付きフリーボックスを赤を主体とした色に変更しました。
特に重要なポイントを説明するときや、注意点などを記す際に使用しています。

冒頭で使用した黒板デザインのショートコードも貼っておきます。
サンプルテキスト サンプルテキスト サンプルテキスト
コピペ用
[st-mybox title="" fontawesome="" color="#ffffff" bordercolor="#6D4C41" bgcolor="#2E7D32" borderwidth="5" borderradius="0" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-mybox]
ここにタイトル
サンプルテキスト サンプルテキスト サンプルテキスト
html
[st-midasibox title="ここにタイトル" fontawesome="fa fa-hand-o-right" bordercolor="#6D4C41" color="" bgcolor="#2E7D32" borderwidth="3" borderradius="" titleweight="bold"]
サンプルテキスト サンプルテキスト サンプルテキスト
[/st-midasibox]


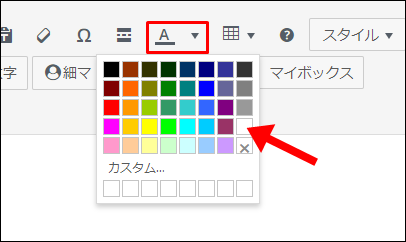
テキストを選択→テキストを色を白に
まとめ:自分好みのボックスデザインで差を付けよう
AFFINGER5はブロガーやアフィリエイターに超人気のWordPress有料テーマです。
というわけで、けっこう他のブログとデザインが被りがち。
カスタマイズした自分だけのオリジナルボックスを使えば差別化ができますね。
ちなみに、毎回毎回ショートコードをその都度変更するのは大変。
プラグイン【AddQuicktag】(無料)を使えば、自分だけのオリジナルコードを保存、ボタン一つで簡単に呼び出せます。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
👉AFFINGER6の購入を検討している人におすすめの記事です。
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る
👉AFFINGER5をもっと便利に使いたい人はこちらを参考にしてください。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

