
AFFINGER5使用時にテキストエディタで表示される不要なボタンを非表示にする方法を2つ紹介します。
こんな人におすすめの記事です。

初心者の自分でも使いやすくてすごくお気に入りなんだけど、唯一テキストエディタが使いづらい。
ボタンだらけで狭いこの画面、なんとかならないの?
AFFINGERには、クリック一つで簡単に思い通りの記事装飾ができるボタンが豊富に搭載されています。
これってすごく便利な機能なんですけど、実はノートパソコンユーザーにはデメリットとなる場合があるんですよね。
ここでは、「テキストエディタで不要なボタン」を非表示にして作業効率を上げる方法を紹介します。
テキストエディタで邪魔な不要ボタンは簡単に非表示にすることができる

これって実は、コンパクトなノートパソコンを使用している人にしかわからない悩みなんですよね。
百聞は一見に如かずってことで、まずは実際の画面を見てください。
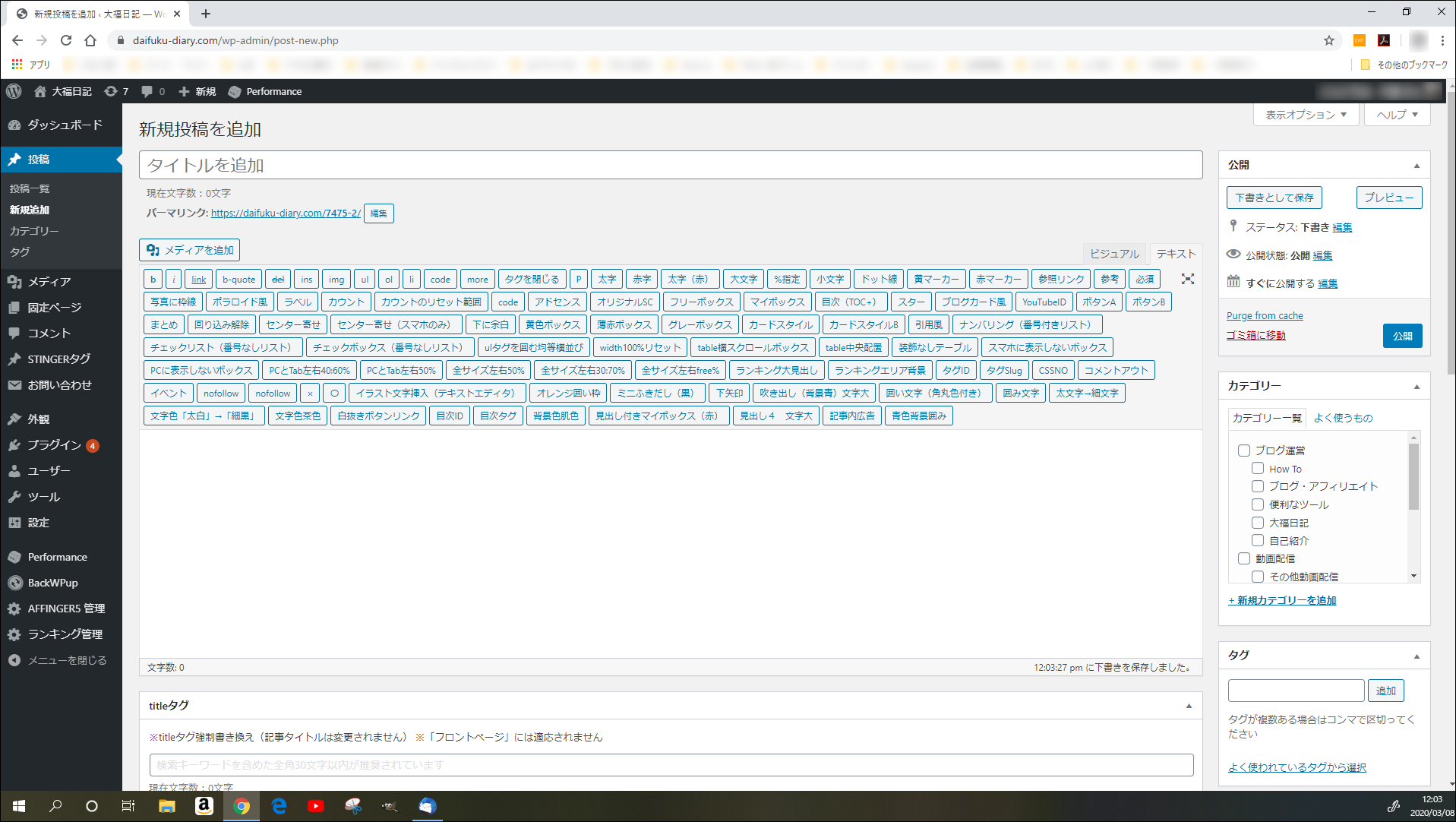
デスクトップパソコンでのテキストエディタの表示


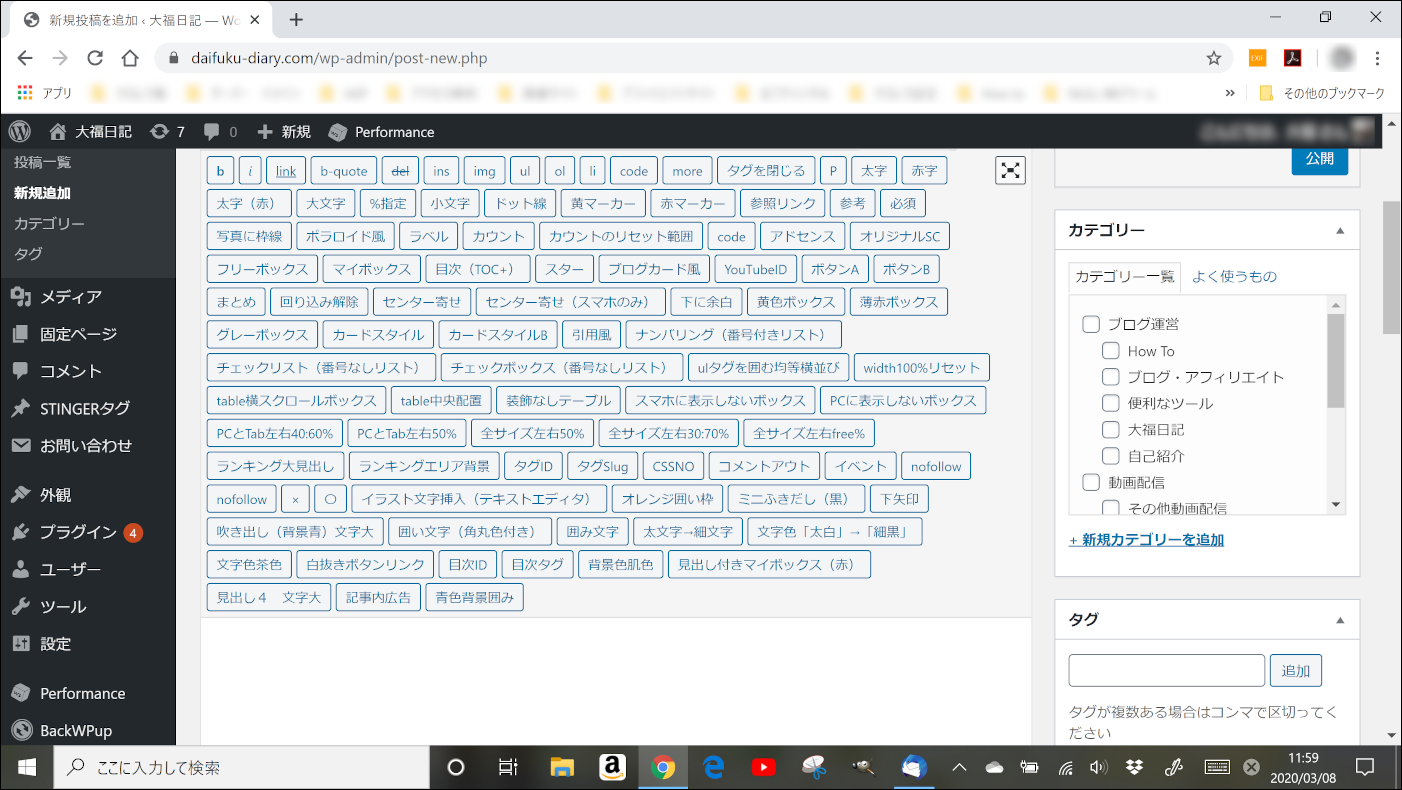
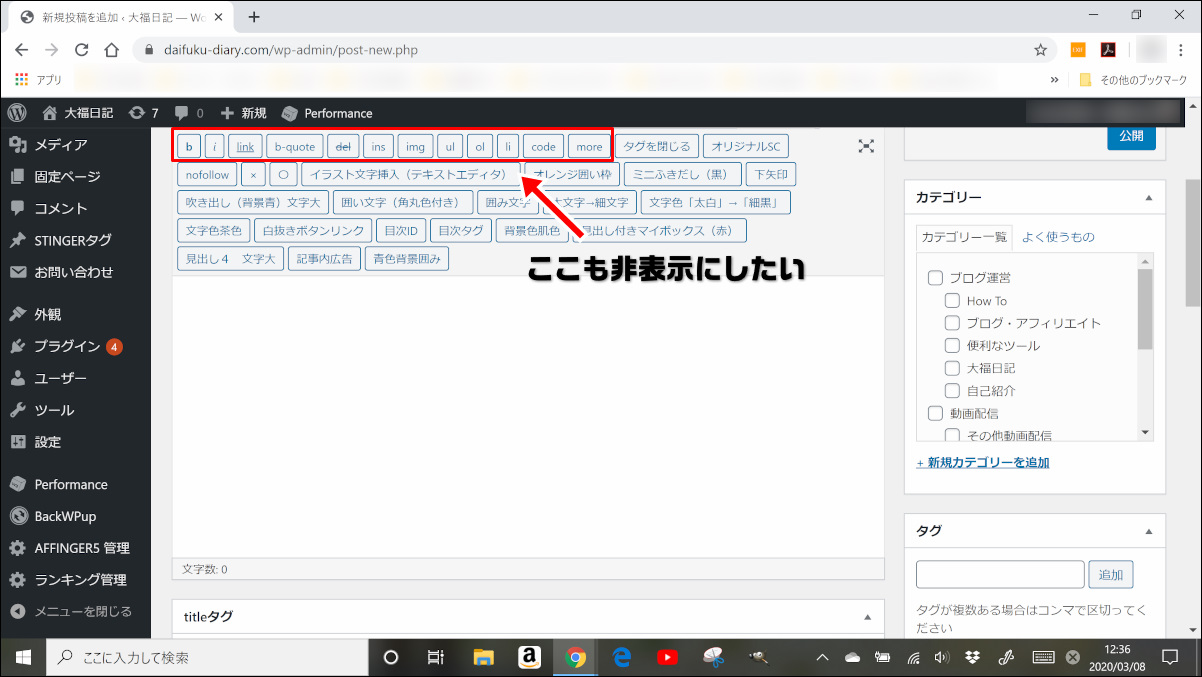
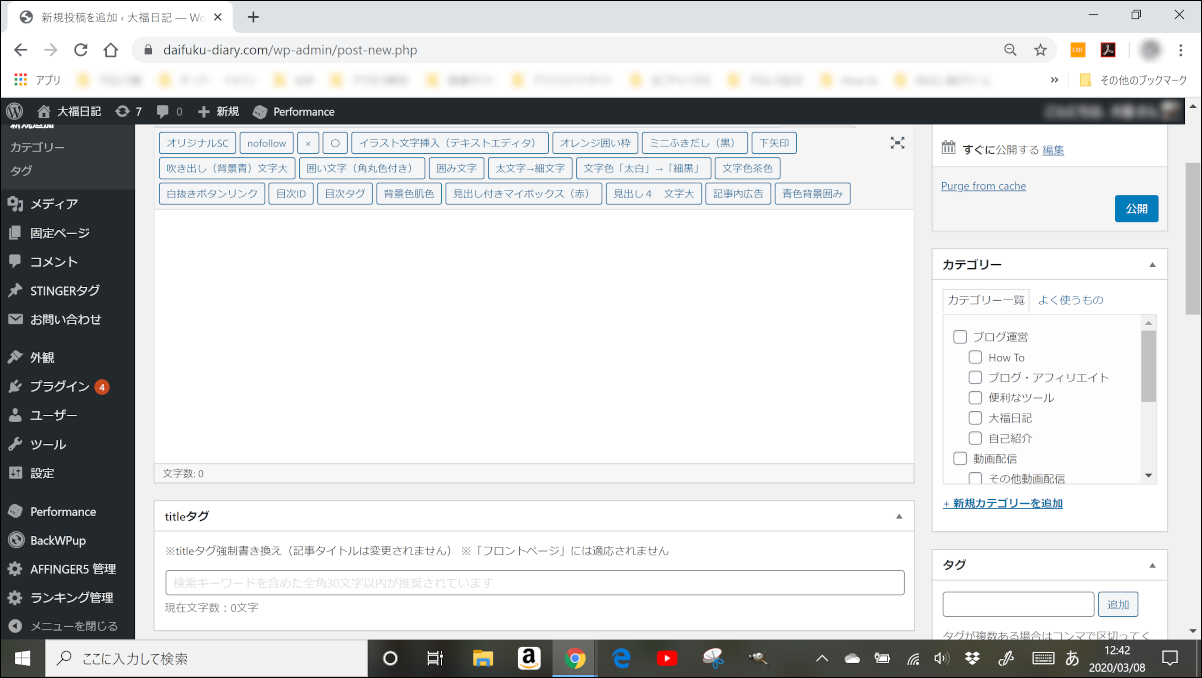
ノートパソコンでのテキストエディタの表示


デスクトップパソコンや、比較的画面サイズの大きなノートパソコンでは何の問題もなくても、画面の小さなノートパソコンではこのボタンがとにかく邪魔なんです。
ちなみにこのボタン、クイックタグっていう名前がついているみたいです。
不要なクイックタグを非表示にするためには、通常は「functions.phpにコードを追加」するのが一般的なようです。

ですが、AFFINGER5を使用している場合は簡単に不要なクイックタグを非表示にすることができますので安心してください。
不要なクイックタグを非表示にすれば画面がスッキリする
AFFINGER使用者が、テキストエディタの不要なクイックタグを非表示にする方法はこの2つ。
- AFFINGER5管理から設定する
- プラグイン「AddQuicktag」から設定する
たった2つの手順で、こんなにスッキリです。
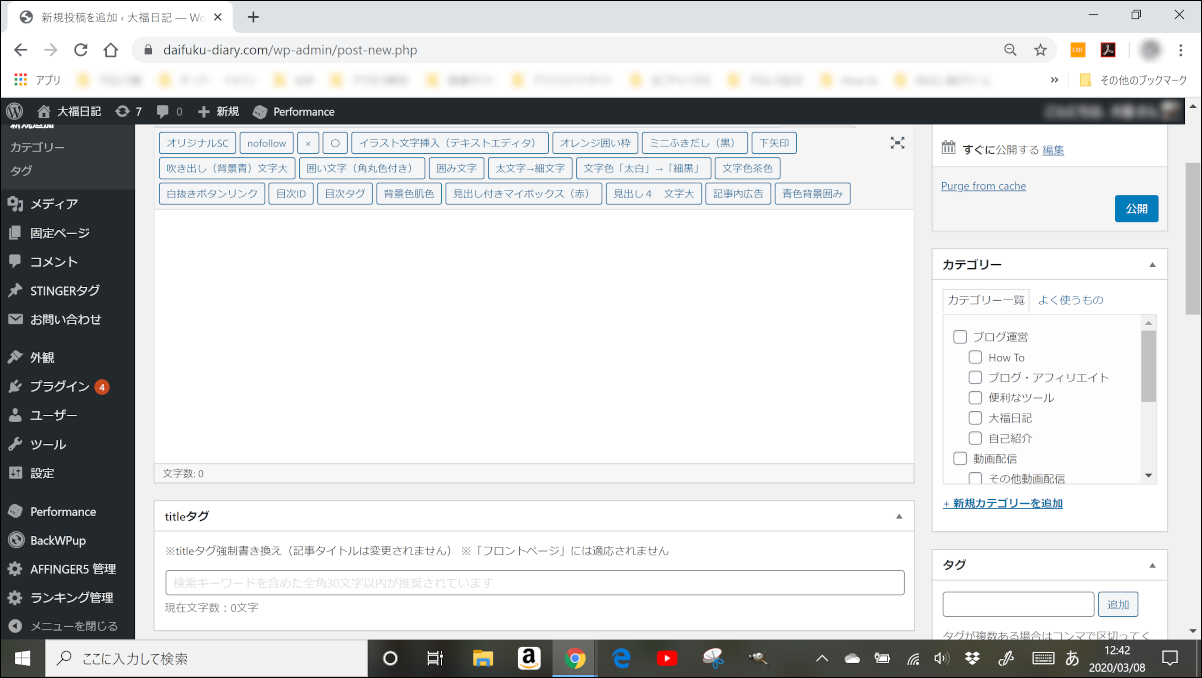
画面の小さなノートパソコンでもスッキリ

邪魔なクイックタグを非表示にする方法を詳しく解説
早速ですが、テキストエディタ上から不要なクイックタグを非表示にする方法を紹介します。
ステップは2つです。
- AFFINGER5管理から設定する
- プラグイン「AddQuicktag」から設定する
step
1AFFINGER5管理から設定する

WordPressトップ画面 → AFFINGER5管理 → 投稿・固定記事 と進みます。
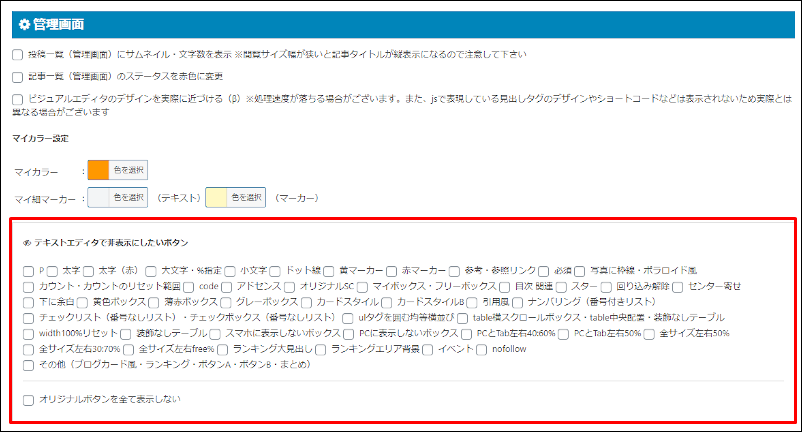
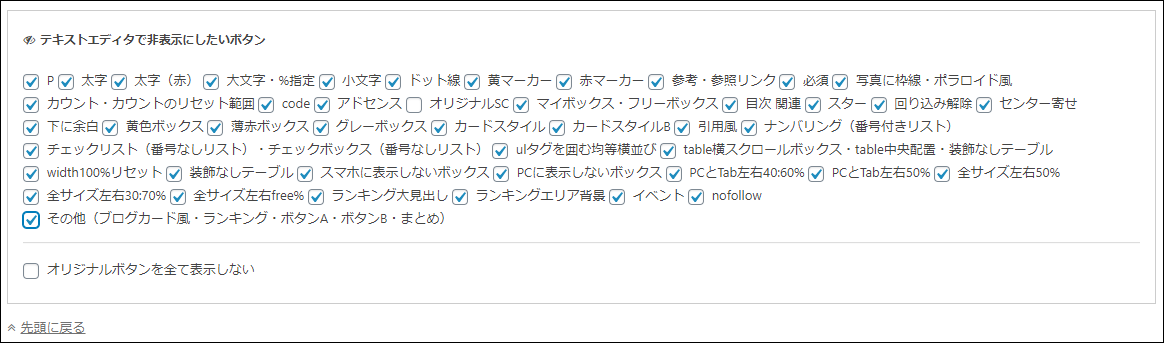
⚙管理画面という項目に、テキストエディタで非表示にしたいボタンという設定項目があります。

ここでチェックを入れたクイックタグは、テキストエディタ上に表示されなくなります。

僕の場合は、記事を書くのはビジュアルエディタがメインなのですべてにチェックを入れました。
注意ポイント

オリジナルボタンを全て表示しないにチェックを入れてしまうと、ビジュアルエディタ上でも影響が出てしまうので注意してください。
以上でAFFINGER5管理側の設定は終了です。
不要なボタンが非表示になって、だいぶ画面がスッキリしたはずです。
続いては、ここから更にデフォルトで表示されている不要なクイックタグを非表示にしていきます。

step
2プラグイン「AddQuicktag」から設定する
無料プラグインAddQuicktagを使用して、クイックタグをさらにスッキリさせていきます。

WordPressトップ画面 → 設定 → AddQuicktag
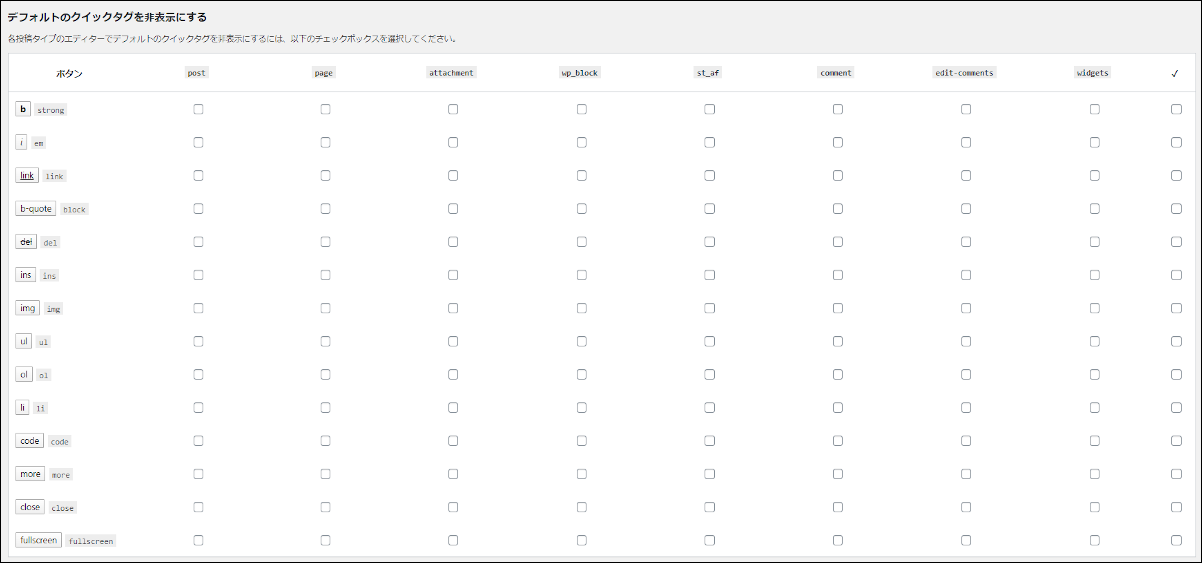
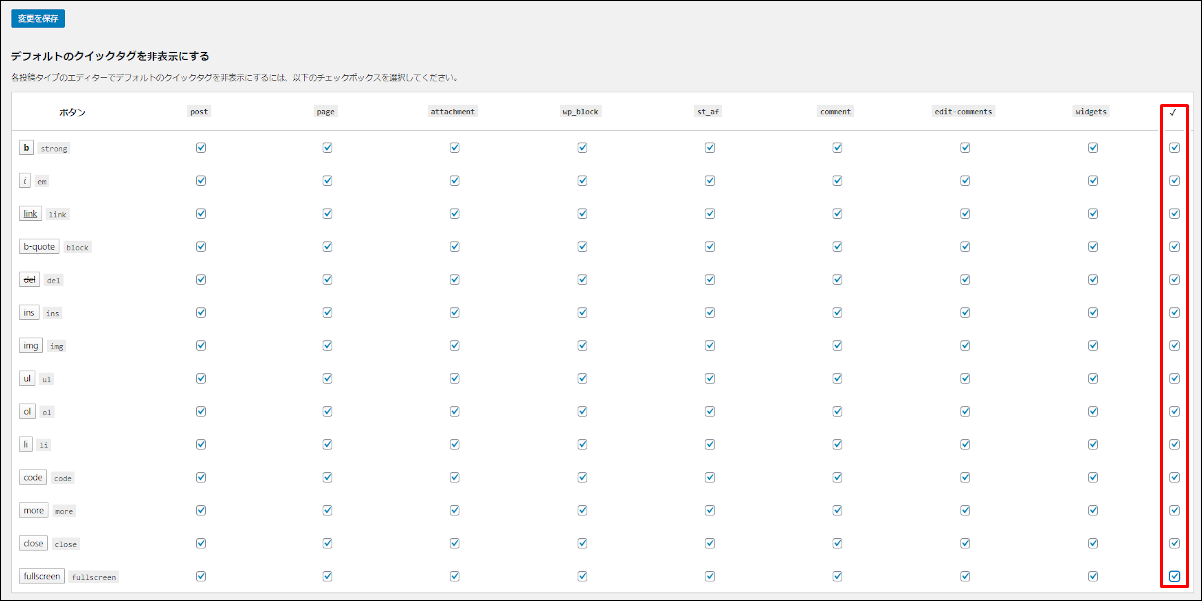
デフォルトのクイックタグを非表示にするから設定していきます。

非表示にしたいクイックタグにチェックをすることで、テキストエディタ上での表示がされなくなります。
画面右端の✔マークをクリックすると、簡単にすべての項目にチェックを入れることができます。
僕の場合は、どれも不要だったので全てにチェックを入れました。

デフォルトのクイックタグが非表示になり、より画面がスッキリしました。


僕の場合、普段記事を書くときは「ビジュアルエディタ」がメインで滅多に「テキストエディタ」は使用しません。
ただし、全く使わないということもないので必要最低限のものだけは残しておきました。
作業効率を上げるならデュアルモニターがおすすめ
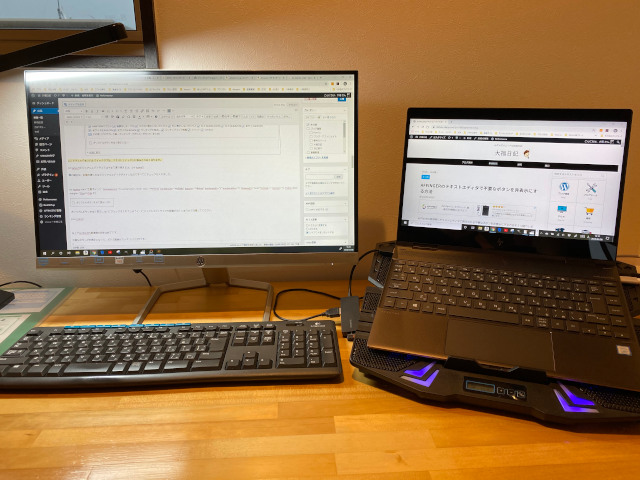
さらに作業効率を上げたい!という人にはデュアルモニターがおすすめです。
僕自身、デュアルモニター環境を取り入れてから一気に作業効率が爆上がりしました。

-

-
アフィリエイト作業効率が10倍は上がるデュアルディスプレイ
続きを見る
デュアルモニターの良さはこちらの記事で詳しく書いていますが、簡単に言うとこんな感じです。
- ノートパソコンしか持っていなくても、大きな画面で作業ができる
- 画面が2枚になることで、作業効率がめちゃくちゃ上がる
- 参考にしたいサイトを横に表示しながら記事が書ける
- 記事編集画面を消さずにプレビュー画面を横に表示できる
- 1画面では記事編集、もう1画面では画像編集みたいに別々の作業を同時にできる
1画面から2画面にすると、驚くほどブログ作業の効率が上がります。

ちなみに写真に写っている僕のPC環境はこんな感じです。
ノートパソコン:HP spectre x360(13.3インチ)
モニター:HP M22f FHD ディスプレイ(21.5インチ)※
※僕が使用しているモニターの後継機種です
まとめ:ブログ作業を効率化しよう
ノートパソコンは持ち運びには便利ですが、画面が小さい分作業効率は悪くなりがち・・。
「編集画面が小さくて作業がしづらい!」という人は、ぜひ今回紹介した方法を試してみて下さいね。
「ブログ作業効率化」や「AFFINGER5」についてはこちらの記事もおすすめです。
-

-
【神7!】ブログを書くときに使いたい超便利なおすすめグッズを紹介
続きを見る
-

-
ブロガーにおすすめの無料画像サイト3選【これだけでOK】
続きを見る
-

-
AFFINGER5におすすめの必須プラグイン5つ【これだけでOK】
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

