

ここでは、AFFINGER5で作成した記事下に「アドセンス広告を横並びに表示する方法」について紹介しています。

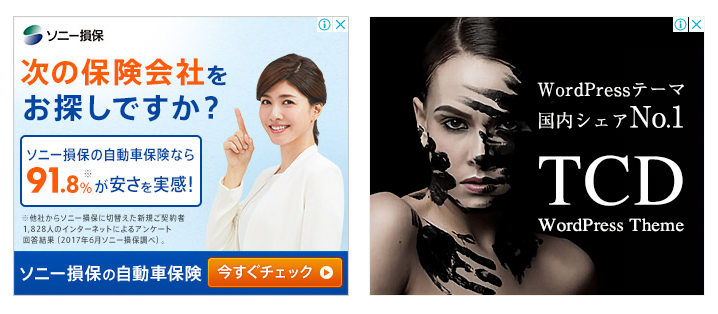
完成イメージ
- 色んなサイトを見たけどうまくいかなかった
- 検索したサイトの情報が古くて、最新のGoogleアドセンス広告ユニットに対応していなかった
色々試してみたものの結局うまく表示できずに困っている人必見です!
情報が更新されていないサイトが多い

まずは、【テキスト広告とディスプレイ広告】をクリックします。

僕自身、方法がわからなくて多くのサイトを調べましたが大半のサイトがこの説明をしていますよね。
どうやら、2019年6月前後を境に「以前からGoogleアドセンスに登録済みの人」と「新たにGoogleアドセンスに登録した人」とでは表示される画面が異なるようです。
ちなみに2019年の6月に登録をした僕の場合は、こんな画面が表示されます。


こんな風に思った方も多いのでは??
それでは早速、やり方の紹介をしていきますね。
AFFUNGER5でGoogleアドセンス広告を横並びにする方法
AFFINGER5でアドセンス広告を横並びにするためには、【AFFINGER5側】【Googleアドセンス側】それぞれで設定が必要です。
まずは、AFFINGER5側の設定を済ませてしまいましょう。
AFFINGER5側の設定
ここでやるべきこと
サイトの表示幅を「1060px」から「1114px」に変更する
記事下にアドセンス広告が横並びに表示されるように設定する
step
1サイトの幅を広げよう
デフォルトの状態のAFFINGER5のサイトの幅は、1060px。
アドセンス広告を横並びに表示させるためには、1114px以上のサイト幅が必要です。

AFFINGER5管理 → デザイン

「サイト全体のレイアウト一括設定」を1114pxに設定して下さい

数値を入力したら、忘れずにSAVEをクリックします。
step
2投稿・固定記事設定を変更しよう

AFFINGER5管理 → 投稿・固定記事

投稿・固定記事設定内の「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェックを入れます。

ここでも、忘れずに必ずSAVEをクリックしてください。
AFFINNGER5側の設定はいったん終了です。
続いて、Googleアドセンス側の設定に移ります。
Googleアドセンス側の設定
ここでやるべきこと
幅「336px」高さ「280px」の広告ユニットを2つ作成する
step
1新しい広告ユニットを作成しよう

GoogleアドセンスTOPページより、①広告 → ②広告ユニットをクリック

ディスプレイ広告をクリック

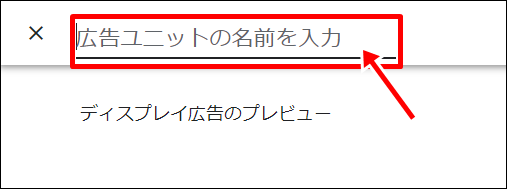
広告ユニットの名前を入力します。
わかりやすいように「横並び用広告A」とでも入力しておくといいと思います。

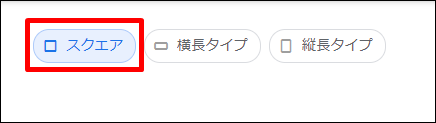
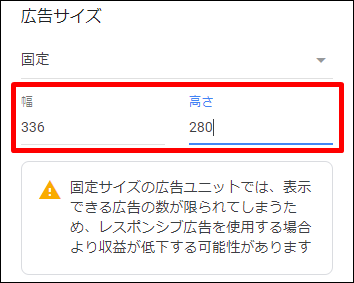
スクエアを選択

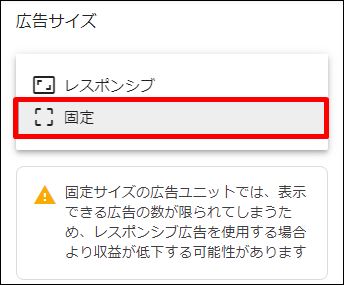
広告サイズを「レスポンシブ」から「固定」に変更

幅を【336px】、高さを【280px】に設定します。

入力が済んだら、画面下の作成をクリック

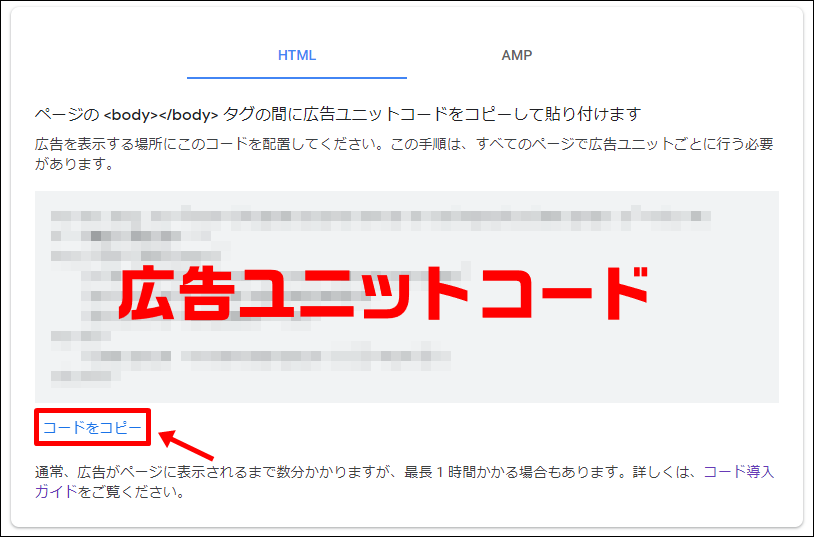
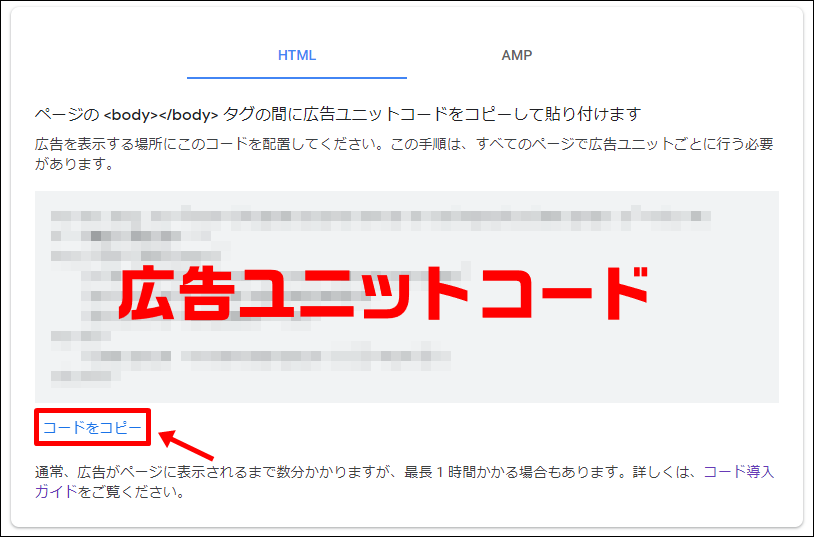
広告ユニットコードが作成されました。
ここではまだ必要ありませんが、コードをコピーをクリックすると、表示されているコードがコピーされます。
全く同じ手順で、広告ユニットをもう一つ作成してください。
ユニットの名前は「横並び用広告B」などとしておくとわかりやすいです。

AFFINGER5に広告コードを張り付ける
それでは、いよいよ最後のステップです。
ここでやるべきこと
ウィジェットの設定
ウィジェットに広告ユニットコードを入力する


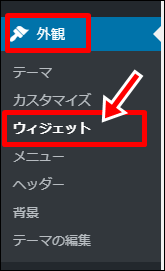
外観 → ウィジェット

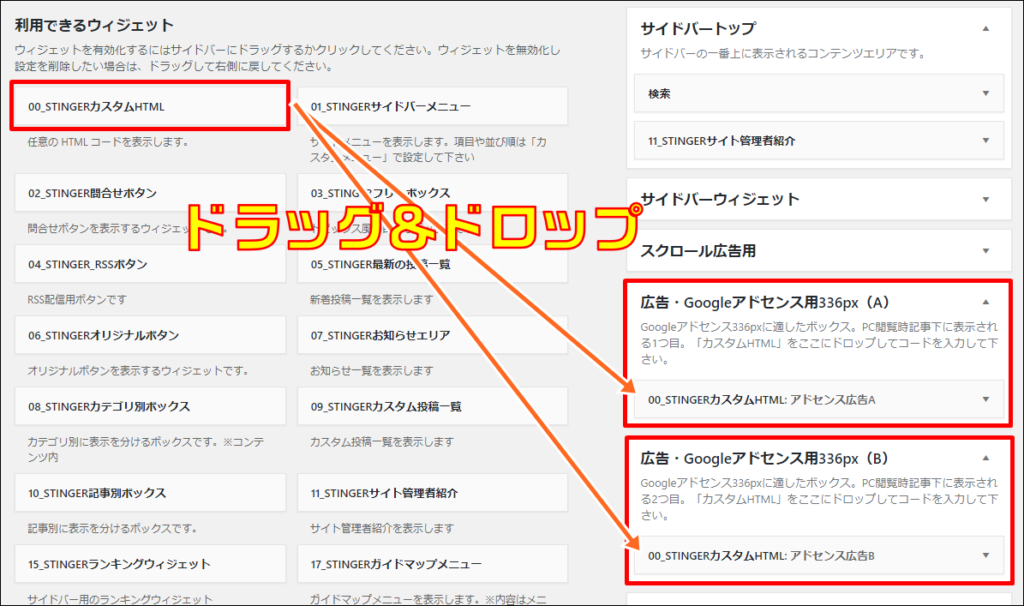
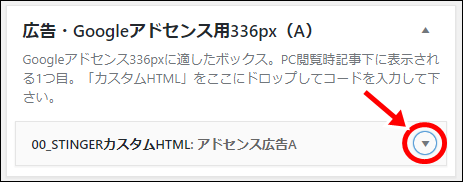
「広告・Googleアドセンス用336px(A)」
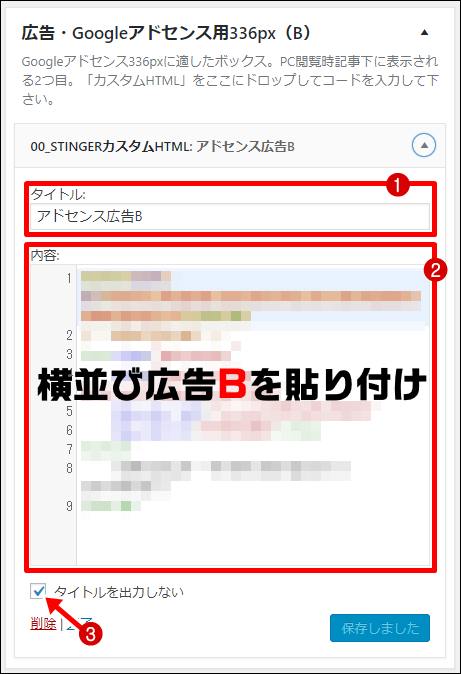
「広告・Googleアドセンス用336px(B)」
それぞれに、「00_STINGERカスタムHTML」をドラッグ&ドロップして追加しておきます。

右側に表示されているこちらのマークをクリック。

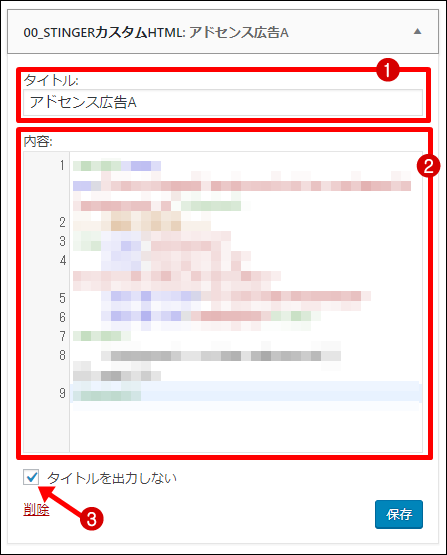
必要事項を埋めていきましょう。
①タイトル:自分でわかりやすいタイトルを入力しておきましょう(空欄でもOKです)
②内容:先ほど作成した「広告ユニットコード(横並び用広告A)」を貼り付けます。
GoogleアドセンスTOPページ→広告→広告ユニットで作成済みの広告ユニット一覧が表示されます。

こちらのボタンをクリックするとコードを表示、その後コピーすることが可能です。
③タイトルを出力しない:こちらにチェックを入れておくと、表示される広告にタイトルが表示されません。
入力が済んだら、忘れずに保存をクリック

「広告・Googleアドセンス用336px(B)」も同じ手順で入力を済ませて下さい、
内容の欄には、「アドセンスコード(横並び用広告B)」を入力します。
以上で、AFFINGER5でアドセンス広告を横並びに表示するための設定(PC用)が終わりました。

サイトを更新し、広告の表示を確認してみましょう。
スマホ用広告もついでに作成しておこう
スマホ用のアドセンス広告の設定がまだの人は、ついでにやっておきましょう!
方法は、先ほどとほとんど変わりません。
Googleアドセンスでスマホ用の広告ユニットを作成
GoogleアドセンスTOPページより、広告 → 広告ユニットをクリック

ディスプレイ広告をクリック

広告ユニットの名前を入力します。
わかりやすいように「スマホ用広告」とでも入力しておくといいと思います。

スクエアを選択

広告サイズを「レスポンシブ」 → 「作成」

表示されたコードをコピーして、完了をクリック
コードをウィジェットに貼り付け

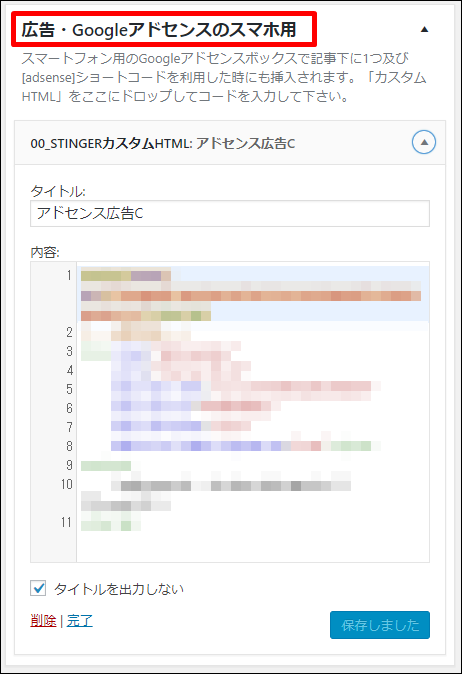
上で紹介した方法を参考に、「広告・Googleアドセンススマホ用」に先ほどコピーしたコードを貼り付けます。
入力終了後に忘れず「保存」をクリックしてください。
以上で、スマホでもアドセンス広告が記事下に表示されるようになりました。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

