
この記事では、Twitter(ツイート)をサイトに埋め込む方法を紹介しています。
また、記事後半では「ツイートの便利な検索の方法」についても書いています。
こんな人のお役に立てる記事です。

できれば、画像や元のツイートを表示しないで埋め込む方法も知りたいんだけど。
Twitter(ツイート)をサイトに埋め込む方法(基本編)
自身のサイトにツイートを埋め込む方法は、とても簡単です。
たった2ステップで終わります。
step
1「ツイートをサイトに埋め込む」をクリック

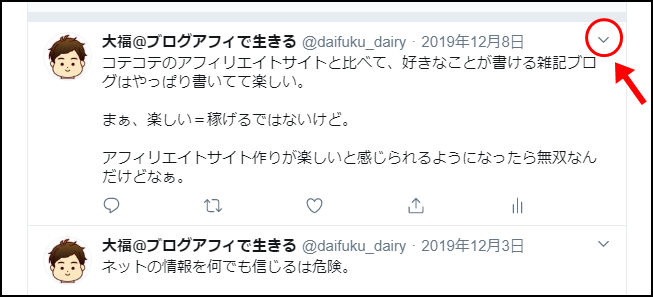
目的のツイートを見つけたら、ツイート右上の下矢印をクリック

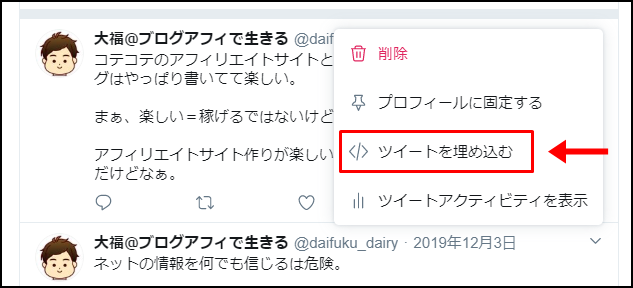
ツイートを埋め込むを選択
step
2コードをコピーして、自サイトに貼り付ける
.png)
赤枠内のCopy Codeというボタンをクリックすると、ブログに貼り付けるためのコードがコピーされた状態になります。

あとは、コピーされたコードをブログに貼り付けるだけ!
たったこれだけで、自分のサイトに特定のツイートを表示させることができます。

ワードプレスを利用している場合
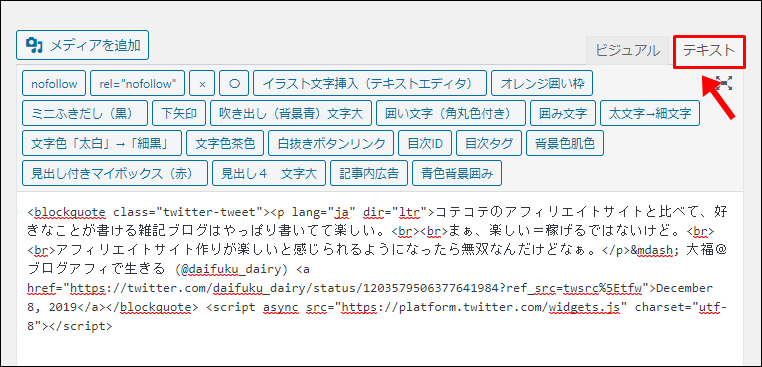
ワードプレスを利用している場合は、「コード」は必ず【テキスト】画面に貼り付けます。

- テキストを選択
- テキスト画面にコードを貼り付け
【ビジュアル画面】に「コード」を貼り付けても、正しく表示されません。
SIRIUS(シリウス)を利用している場合
SIRIUS(シリウス)を利用している場合は、通常画面にそのまま貼り付けてOK。

ツイートをサイトに埋め込む方法(応用編)
通常、ツイートを埋め込むと「元ツイート」や「画像や動画」などもオリジナルツイート同様に引用されます。
ここでは、ブログにツイートを埋め込む際にこれらを表示しない方法を紹介します。
元ツイートを非表示に
通常の状態
気になって気象庁のHPで調べみたらこんな感じ。
朝 午前6時頃〜午前9時頃
昼 正午の前後1時間くらい
夕方 午後3時頃〜午後6時頃
夜 午後6時頃〜翌日午前6時頃までちなみに「午前4時」は、朝でも夜でもなくて「明け方」って表現するみたい。
なるほど、しっくりくる。
— 大福@ブログアフィで生きる (@daifuku_dairy) November 20, 2019

非表示にした状態
気になって気象庁のHPで調べみたらこんな感じ。
朝 午前6時頃〜午前9時頃
昼 正午の前後1時間くらい
夕方 午後3時頃〜午後6時頃
夜 午後6時頃〜翌日午前6時頃までちなみに「午前4時」は、朝でも夜でもなくて「明け方」って表現するみたい。
なるほど、しっくりくる。
— 大福@ブログアフィで生きる (@daifuku_dairy) November 20, 2019

- 手順

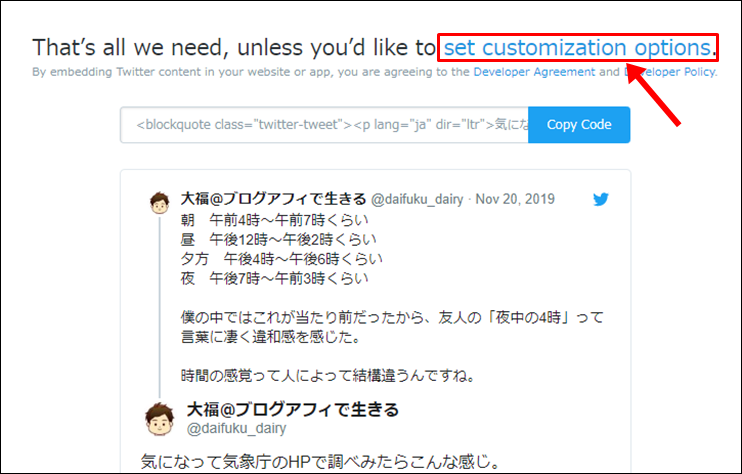
set customization optionsをクリック

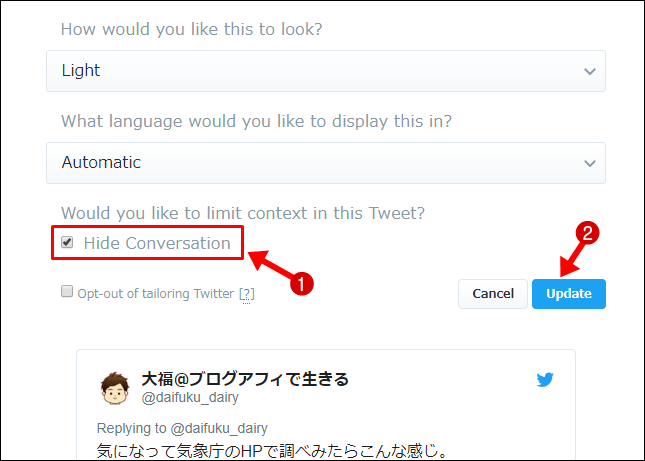
Hide Conversationにチェック → Updateをクリック

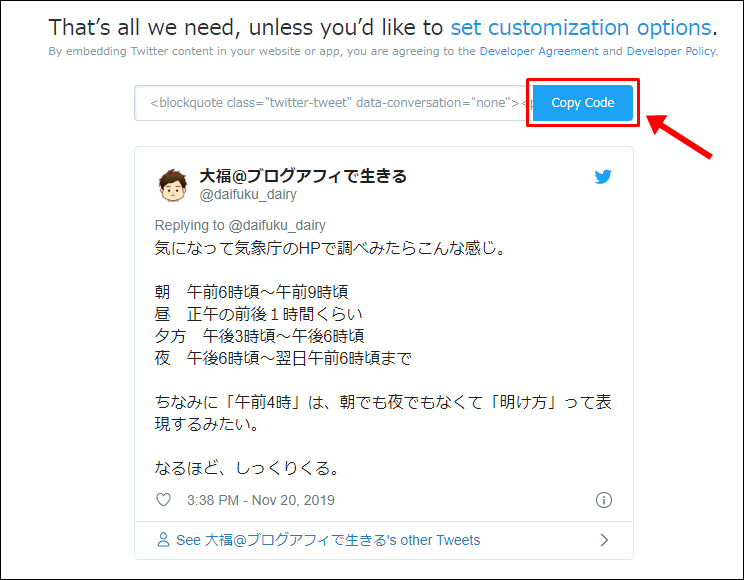
元ツイートが非表示になったことを確認してCopy Codeをクリック→コードをブログに貼り付け
画像や動画を非表示に
元の状態
自宅正面に花壇を作った。
業者に見積もり依頼したら、大体8万円。
見てくれは悪いけど、自分で作ったら1万円ちょっとで出来た。
今の時代、ネットを検索すればなんでも答えが出てくる。
いい時代だ。 pic.twitter.com/y529t4NxpJ
— 大福@ブログアフィで生きる (@daifuku_dairy) November 10, 2019

非表示にした状態
自宅正面に花壇を作った。
業者に見積もり依頼したら、大体8万円。
見てくれは悪いけど、自分で作ったら1万円ちょっとで出来た。
今の時代、ネットを検索すればなんでも答えが出てくる。
いい時代だ。 pic.twitter.com/y529t4NxpJ
— 大福@ブログアフィで生きる (@daifuku_dairy) November 10, 2019

- 手順
コピペしたコードに、メディアを表示しないコードを追記します。
メディアを表示しないコード
data-conversation="none"
通常のコード
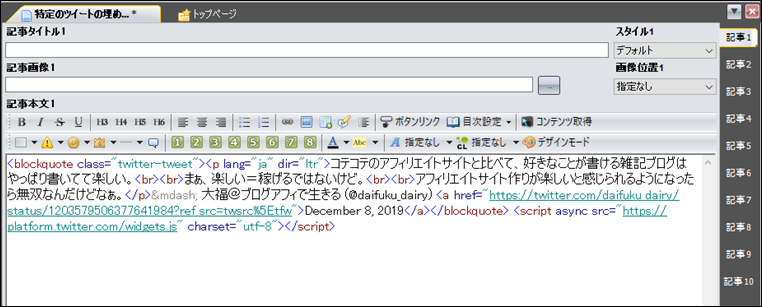
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">自宅正面に花壇を作った。<br><br>業者に見積もり依頼したら、大体8万円。<br><br>見てくれは悪いけど、自分で作ったら1万円ちょっとで出来た。<br><br>今の時代、ネットを検索すればなんでも答えが出てくる。<br><br>いい時代だ。 <a href="https://t.co/y529t4NxpJ">pic.twitter.com/y529t4NxpJ</a></p>— 大福@ブログアフィで生きる (@daifuku_dairy) <a href="https://twitter.com/daifuku_dairy/status/1193408319026647042?ref_src=twsrc%5Etfw">November 10, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
コードを追記
<blockquote class="twitter-tweet" data-conversation="none"><p lang="ja" dir="ltr">自宅正面に花壇を作った。<br><br>業者に見積もり依頼したら、大体8万円。<br><br>見てくれは悪いけど、自分で作ったら1万円ちょっとで出来た。<br><br>今の時代、ネットを検索すればなんでも答えが出てくる。<br><br>いい時代だ。 <a href="https://t.co/y529t4NxpJ">pic.twitter.com/y529t4NxpJ</a></p>— 大福@ブログアフィで生きる (@daifuku_dairy) <a href="https://twitter.com/daifuku_dairy/status/1193408319026647042?ref_src=twsrc%5Etfw">November 10, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ツイートの便利な検索方法
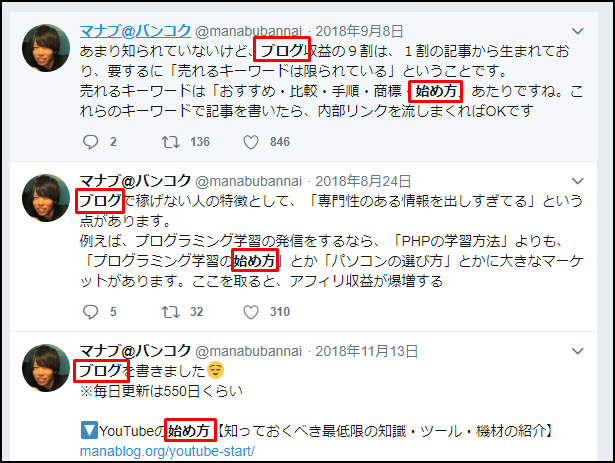
たとえば、【ブログ 始め方】というキーワードを含むツイートを検索したい場合。
検索窓にそれを入力すれば、すぐにキーワードを含むツイートが表示されます。

でも、時にはこんな場合も。

そんなときに使えるのがこれ。
【from:ユーザー名 キーワード】
この方法を使えば、特定のユーザーのツイート内だけを検索することができます。
具体的な方法はこちら。
step
1特定のユーザーのユーザー名をコピーする

目的のユーザーのユーザー名をコピーします。
step
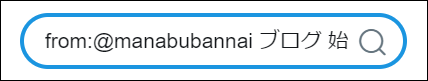
2検索窓に【from:ユーザー名 キーワード】を打ち込む

「ユーザー名」と「キーワード」の間は、スペースを挿入します。
複数のキーワードを入力する場合は、スペースを開けて入力します。
例:from:@manabubannnai ブログ 始め方

たったこれだけで、特定のユーザーを指定して目的のツイートを検索することができます。
まとめ:ツイートの埋込をブログやサイトに活用しよう
ブログやサイトにツイートを埋め込むことで、信頼度や説得力をあげることができます。
たとえば、無名の人が言っても全然心に響かない言葉でも、有名な芸能人が同じことを言うとすごく影響を受けてしまうことってありますよね。
ツイートをうまく利用すれば、たとえ自分に影響力がなくても検索者の心を動かすことができます。
関連記事
-

-
アフィリエイト記事におけるTwitterの活用術とそのメリット
続きを見る


