
初心者ブロガーさん必見!
ブログを更に見やすくする「囲い枠」の出し方を紹介しています。

ネットで散々検索してみたけど、紹介されているのは「文章を囲む方法」ばかり。
誰か、文章ではなくて「文字だけを囲う方法」を教えて!
ブログ内で【○○の方法】などの説明記事を書くときは、囲み文字を使うとわかりやすく説明することができます。
たとえばこんな感じ。
機能一覧 → 設定 → ○○の変更 → 決定
コピペで使える【囲い文字】のコードの紹介です。
【WordPress】コピペで使える囲い文字のコードと使い方
いきなりですが、囲い文字を表示するためのコードはこちらです。
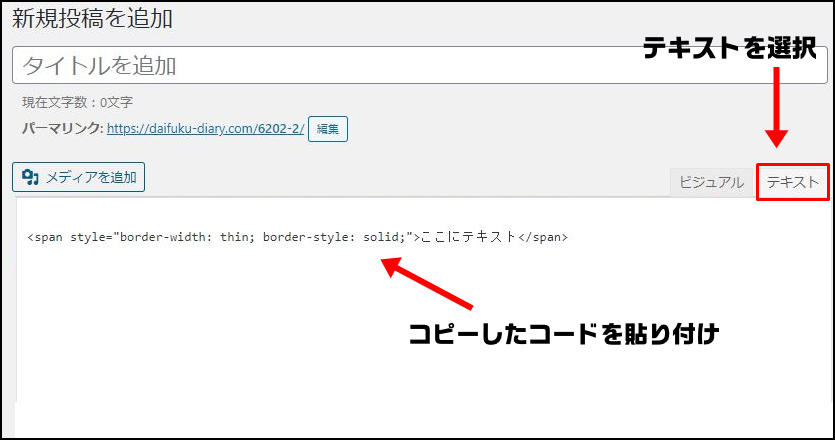
<span style="border-width: thin; border-style: solid;">ここにテキスト</span>

コピーしたコードをWordPressのテキスト画面に貼り付けるだけ。

あとは「ここにテキスト」の部分を好きな文字に入れ替えればOK!
たったこれだけで、囲み文字を表示することができます。
間違えてビジュアル画面にコードを貼り付けると、囲み文字は表示されず「コピペしたコード」がそのままサイト上に表示されてしまうので気を付けて下さいね。

デザイン色々!囲み文字のカスタマイズ
色々なデザインの囲み枠を作ってみました。
枠内に色を付ける
サンプルテキスト → サンプルテキスト
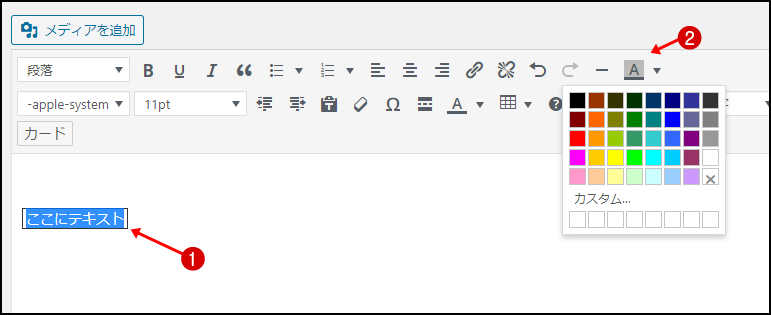
プラグイン【TinyMCE Advanced】を利用中の方は、ワンクリックで枠内に色をつけることが可能です。

- 枠内の文字を選択(ビジュアルモード)
- 背景色ボタンから任意のカラーを選択

プラグインを入れていない人は、こちらのコードをコピペしてください。
<span style="border-width: thin; border-style: solid; background: #f3f3f3;">ここにテキスト</span>
「background: #f3f3f3」の青色部分にカラーコードを入力することで囲み枠内に背景色を付けることができます。
枠内の文字を太文字にする
サンプルテキスト → サンプルテキスト
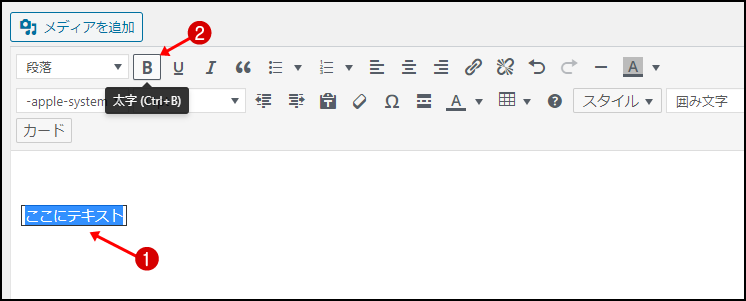
枠内の文字は簡単に太文字にすることができます。

- 枠内の文字を選択
- Bボタンをクリック

適度に使用するなら問題のない【strongタグ】も、あまり乱用しすぎるとSEO的にあまり良くないって聞きますよね。
気になる方は、こちらのコードを利用してください。
<span style="border-width: thin; border-style: solid;"><b>ここにテキスト</b></span>
枠内の余白を調整する
サンプルテキスト → サンプルテキスト
余白を調整するコード「padding」を追加することで、囲み枠の大きさを調整することができます。
余白狭い
サンプルテキスト
<span style="border-width: thin; border-style: solid;">サンプルテキスト</span>
余白の調整をするコード「padding」を入力していない状態です。
上下の横幅を広く
サンプルテキスト
<span style="border-width: thin; border-style: solid; padding:15px 0px;">サンプルテキスト</span>
padding:「上下の余白」px 「左右の余白」px
上下の余白を「15px」に設定しました。
これより数字を大きくすれば余白は広く、小さくすれば余白は狭くなります。
左右の余白を広く
サンプルテキスト
<span style="border-width: thin; border-style: solid; padding:0px 15px;">サンプルテキスト</span>
padding:「上下の余白」px 「左右の余白」px
左右の余白を「15px」に設定しました。
これより数字を大きくすれば余白は広く、小さくすれば余白は狭くなります。
上下・左右の余白を広く
サンプルテキスト
<span style="border-width: thin; border-style: solid; padding:15px 15px;">サンプルテキスト</span>
padding:「上下の余白」px 「左右の余白」px
上下・左右の余白を「15px」に設定しました。
これより数字を大きくすれば余白は広く、小さくすれば余白は狭くなります。
コードの入力を簡単にするAddQuicktag
ここまで紹介したコードをコピペすれば、簡単に自分のサイトで「囲み文字」を表示することができます。

そんなときは、WordPressプラグイン【AddQuicktag】が便利です。

【AddQuicktag】にコードを一度登録してしまえば、いつでもボタン一つで「コード」を呼び出すことができます。

もちろん、僕も絶賛使用中!
今回紹介した「囲み文字」の他にも、よく使うコードをいくつか登録してあります。
AddQuicktagの詳しい使い方はこちらの記事で説明しています。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
まとめ:囲い文字を使って見やすいサイトを作ろう
サイトのデザインって、思っている以上に大事です。
僕はこれまでに何個かのブログやサイトを作ってきましたが、やっぱりデザインにこだわったブログの方がよく読まれています。
ただし、こだわり過ぎにも注意です!
というのも、ブログを始めた当初の僕はデザインばかりに気をとられて全く記事が書けませんでした。
デザインに時間を取られずに、記事を書くことに時間をかけたい!という人にはワードプレス有料テーマがおすすめです。
有料テーマなら、難しい設定一切不要で見た目の良いサイトが誰でも簡単に作れます♪
ちなみに僕は、ブロガーに大人気のテーマ【AFFINGER5(アフィンガー)】を使用しています。


