WordPressで、テキストの位置を上下左右に微調整する方法です。
実例を紹介しながら、わかりやすく解説していきます。
こんな人のお役に立てる記事です。

ツールバーの位置調整ボタンは、極端な移動しかできないし・・。
テキストって、任意の位置に調整できないの?
WordPressでテキストを上下左右に微調整する
ブログ記事内のテキストの位置を「もう少し移動したい」ってこと、たまにありますよね。
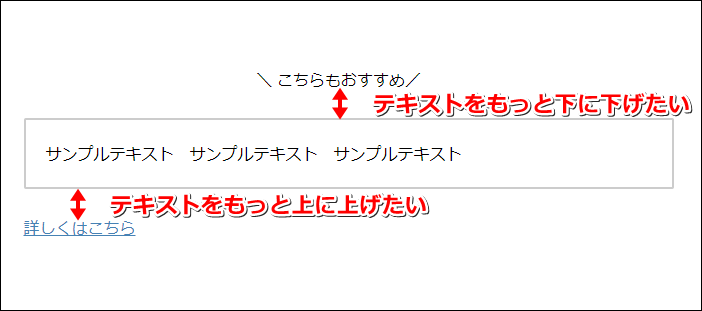
たとえば、こんな感じ。

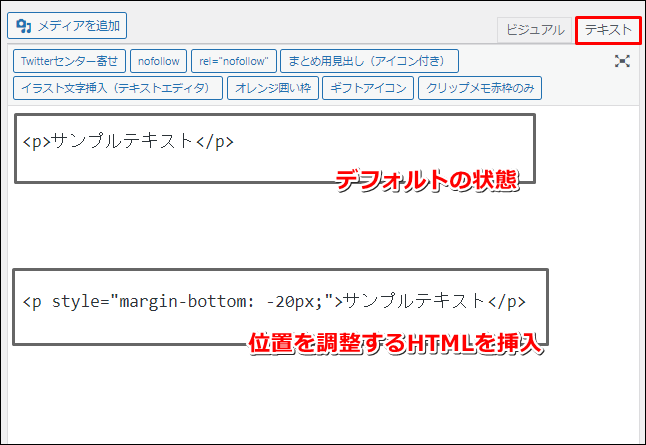
デフォルトの状態のままでは、テキストの位置がちょっと不自然ですよね。
もう少しテキストを「下に」「上に」移動できたら、見た目がしっくりくるのですが・・。

でも、WordPressにはテキストの位置を変更するボタンがあるよね?
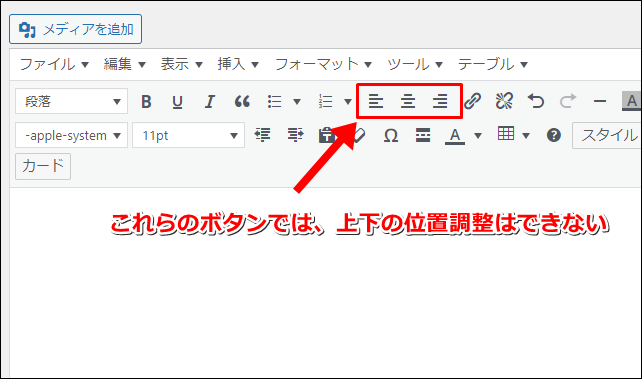
「左寄せ」「中央寄せ」「右寄せ」の3つしかできないんだ。


しかもこのボタン、極端な移動しかできません。
「もう少し左」とか「もう少し右」なんて調整は、一切できないんですよね。
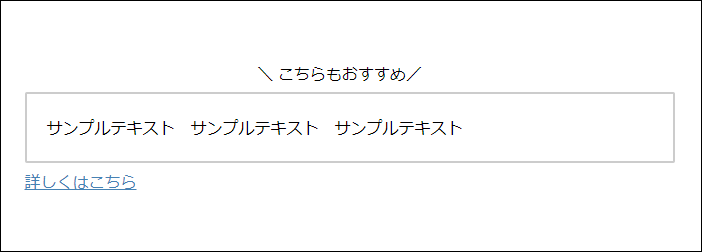
で、今回紹介する方法を使用した場合がこちら。

テキストを任意の位置に微調整することができました。
未調整の場合に比べて、だいぶ見た目の印象が変わりましたね。
テキストを任意の位置に表示するHTMLタグ
テキストの位置の調整には、HTMLタグを使用します。
難しい設定は一切なし!
コピペだけで済むので、すごく簡単です。
手順
- テキストを入力
- HTMLタグを挿入
- WordPress上での見え方
step
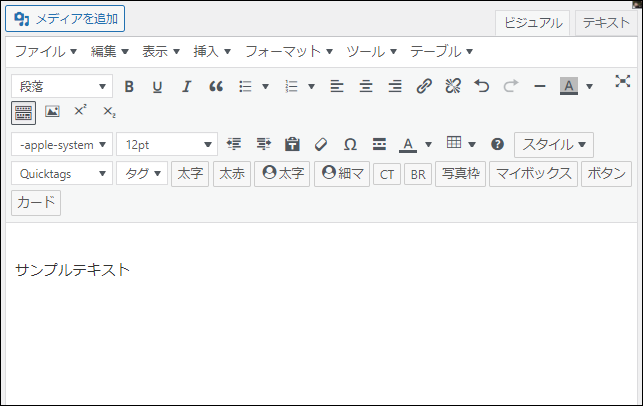
1テキストを入力

任意のテキストを入力
テキストの入力は、「ビジュアルエディタ」「テキストエディタ」どちらで行っても大丈夫です。
step
2HTMLタグを挿入

テキストエディタ → HTMLタグを挿入 → 任意の位置に調整
上記の画像の場合は、「テキストを下に20px下げる」という指定をしています。

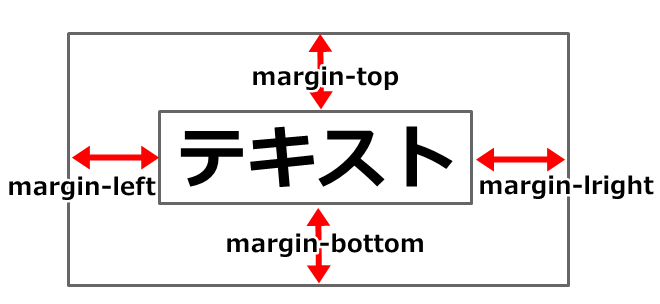
- テキストの余白を調整するHTMLタグ

| テキストを上に(上の余白を削除) | <p style="margin-top: -0px;">テキスト</p> |
| テキストを下に(下の余白を削除) | <p style="margin-bottom: -0px;">テキスト</p> |
| テキストを右に(左に余白を挿入) | <p style="margin-left: 0px;">テキスト</p> |
| テキストを左に(右に余白を挿入) | <p style="margin-right: 0px;">テキスト</p> |
※コピペ時は、HTMlタグ内の「px」に数値を入力して位置を調整してください
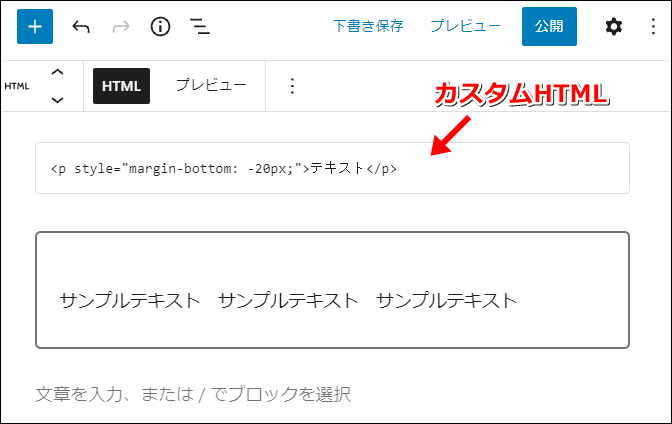
Gutenbergを使用している場合

Gutenbergを使用している場合は、「カスタムHTML」を利用します。
step
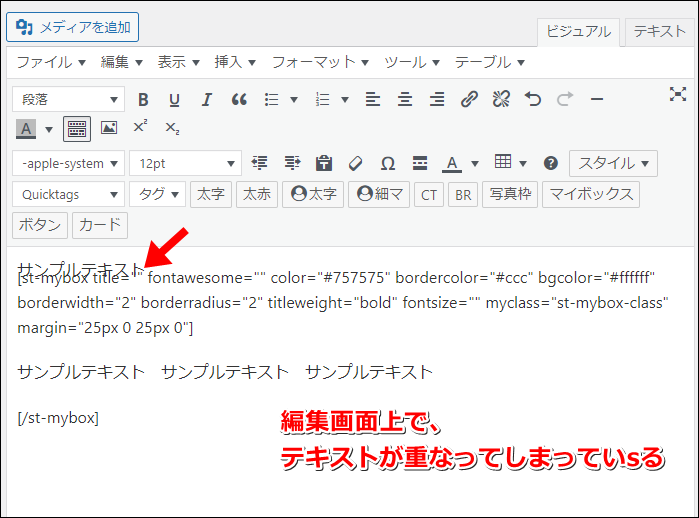
3WordPress上での見え方

入力する数値の値によっては、上記のようにWordPress画面上でテキストが重なってしまう場合があります。
ただし、ブログ表示上での表示には全く問題ありません。

HTMLコードの呼び出しはAddQuicktagが便利
テキストの位置調整をする度に、今回紹介したHTMLタグをコピペしてくるのは面倒ですよね。
WordPressプラグイン【AddQuicktag】を使用すれば、ボタン一つで任意のHTMLを呼び出すことができるようになります。
詳しい使い方は、以下の記事内で紹介しています。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
AddQuicktagへの登録例
| 登録名 | 開始タグ | 終了タグ |
| テキストを上へ | <p style="margin-top: -20px;"> | </p> |
| テキストを下へ | <p style="margin-bottom: -20px;"> | </p> |
| テキストを右へ | <p style="margin-left: 20px;"> | </p> |
| テキストを左へ | <p style="margin-right: 20px;"> | </p> |

位置調整ボタンとの併用と上下左右の位置をまとめて指定する方法
ここでは、さらに以下の応用例を紹介していきます。
- WordPress機能の位置調整ボタンとの併用
- 上下左右の位置をまとめて指定するHTMLタグ
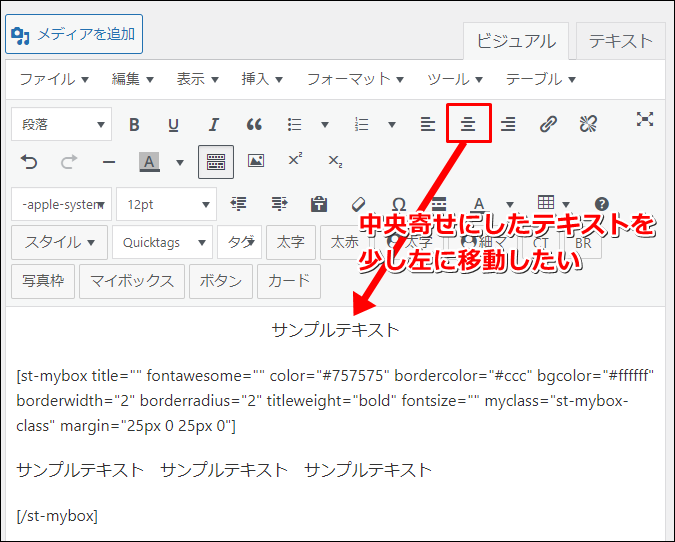
WordPress機能の位置調整ボタンとの併用
紹介したHTMLタグは、WordPressの位置調整ボタンとの併用も可能です。

例えば上記のような場合は、以下の手順で操作します。
- HTMLコードを挿入してテキストの位置を左に調整
- WordPressの位置調整ボタンで中央寄せ

上下左右の位置をまとめて指定するHTMLタグ

こんな場合は、以下のコードを利用してください。
<p style="margin: 0px 0px 0px 0px;">テキスト</p>
コードの解説
<p style="margin: 上の余白 右の余白 下の余白 左の余白;">テキスト</p>
例えばテキストを「右と下に移動したい」場合のHTMLコードは、以下のようになります。
コード
<p style="margin: 0px 0px -20px 20px;">テキスト</p>
※下の余白を削除(-20px)して、左に余白を挿入(20px)
まとめ:テキストを任意の位置に表示しよう
今回紹介した方法を使用すれば、テキストを任意の位置に微調整できます。
記事の見た目がUPすること間違いなしですね。
こういった細かい設定が、記事の読みやすさに繋がりますので、ぜひ参考にしてください。
- 当ブログで使用しているテーマ


