
ブログに使用する画像を、簡単に編集する方法の紹介です。
実際の手順をわかりやすく解説しながら「アイキャッチ画像」「解説画像」を作っていきます。
こんな人のお役に立てる記事です。

ブログに使用する画像の編集方法を知りたい。
ブログ用画像の作り方【アイキャッチ・解説画像】
無料の画像編集ソフト「Photoscape」を使うと、簡単にブログ用画像の編集ができます。

当ブログで使用している画像は、すべて「Photoscape」もしくは「GIMP」を使用して編集しています。

簡単にサクッと編集したいなら、圧倒的にPhotoscapeがおすすめだよ。

Photoscapeの無料ダウンロード
- Windowsをお使いの場合(Photoscape)
- Macをお使いの場合(Photoscape X)
Windowsをお使いの場合、どちらのタイプのPhotoscapeをダウンロードすることも可能です。
ただし、「Photoscape」の方が、操作方法は簡単です。
というわけで、実際にPhotoscapeを使って画像を編集してみました。
アイキャッチ画像
| 元画像 | 編集後の画像 |
 |
 |
※画像はクリックで拡大できます
アイキャッチ(サムネイル)画像は、言ってみれば記事の顔。
本で言えば表紙のようなものですね。
目立たせることで読者さんの目を惹き、より記事を読んでもらいやすくする効果があります。
解説画像
| 元画像 | 編集後の画像 |
 |
 |
※画像はクリックで拡大できます
画像内に矢印や枠を挿入することで、読者さんの理解力をぐんと上げることができます。
「○○の方法」や「○○の手順」といった記事を書くときに、とても便利です。
アイキャッチ画像の作り方
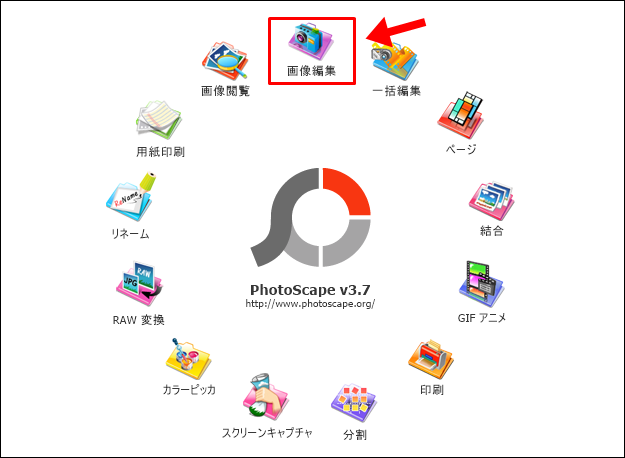
Photoscapeを使った実際の手順を、わかりやすく解説していきます。
ここでは、Windows版Photoscapeの画面で解説していきます。

手順
- 画像の挿入・サイズの調整
- テキストの挿入
- イラストの挿入
- ぼかしを適用
- 保存
step
1画像の挿入・サイズの調整

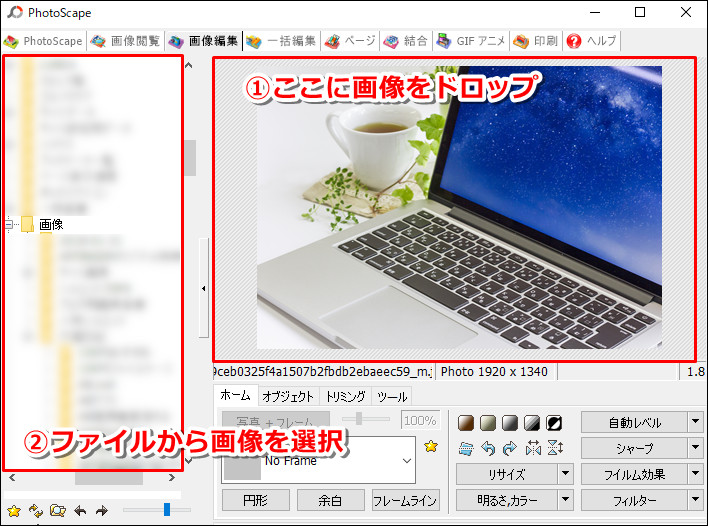
編集したい画像をPhotoscapeで開きます。
画像は、以下の2種類の方法で開くことができます。
- 画像を画面内に直接ドロップ
- 左側のメニューより、任意の画像ファイルを選択

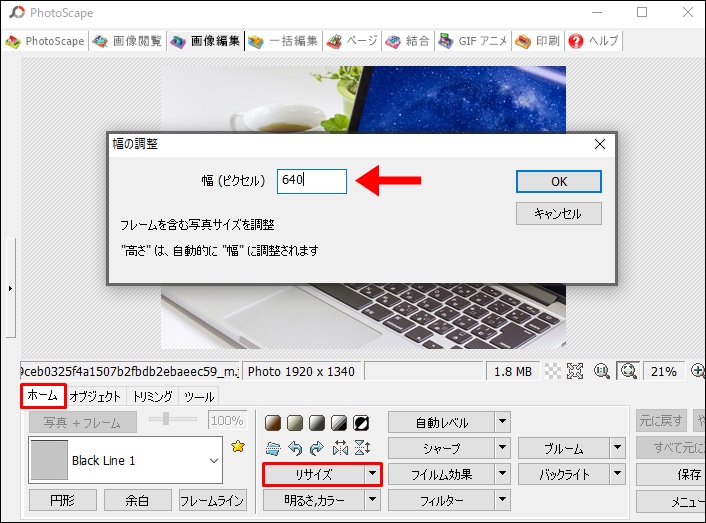
ホーム → リサイズ → 幅の調整
画像のサイズは、自分のブログ内に収まる幅で調整します。
自分のブログの横幅を調べるには、以下の記事を参考にしてください。
参考自分のブログの横幅を調べる方法【他のサイトの幅も簡単にわかる】
step
2テキストの挿入

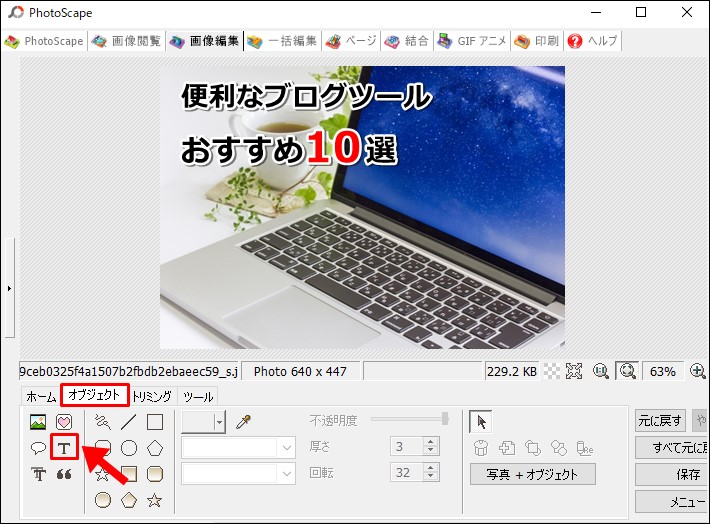
オブジェクト → テキスト
テキストは、挿入後にも位置やサイズ、カラーの変更が可能です。
step
3イラストの挿入

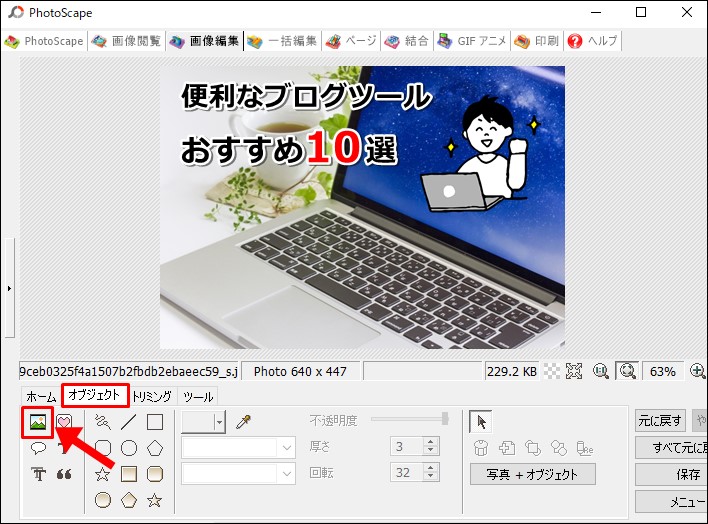
オブジェクト → 写真 → Photo
パソコン内に保存してある画像やイラストを挿入することができます。
挿入する画像は、「背景が透明なPNG画像」を使用すると見た目が良くなります。
step
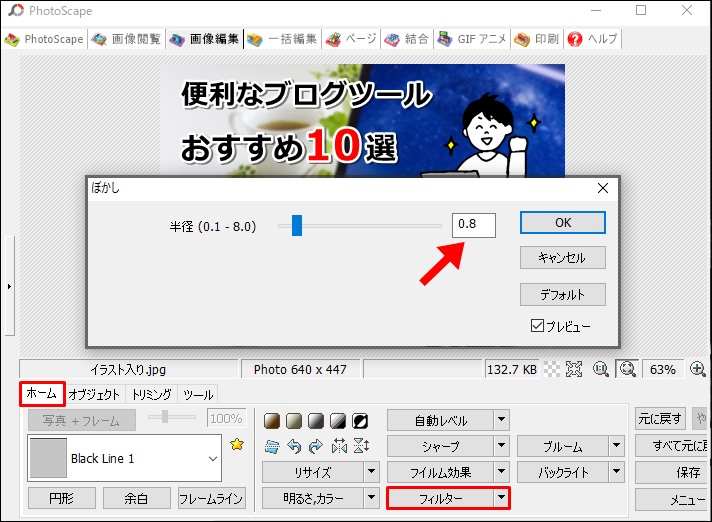
4ぼかしを適用

ホーム → フィルター → ぼかし
挿入したテキストを目立たせるために、背景画像をぼかします。
ぼかし処理は必須ではありませんが、テキストと背景が被って見づらい場合に使用すると効果的です。
step
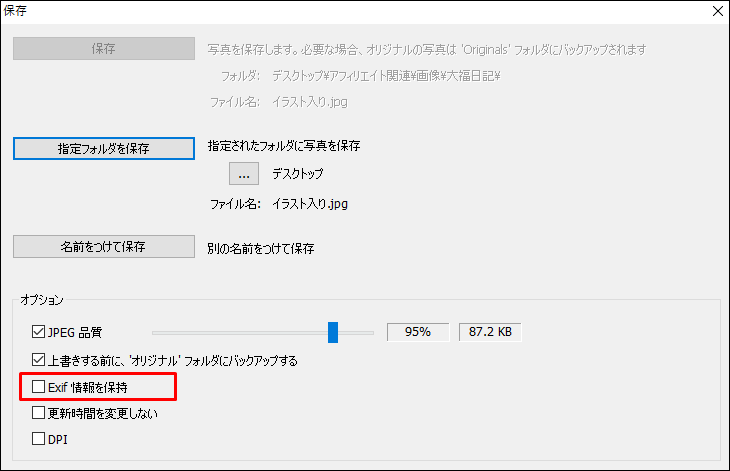
5保存

「指定フォルダを保存」「名前を付けて保存」どちらかの保存方法を選択し、画像を保存します。
Exif情報を保持のチェックを外しておくと、画像に含まれる位置情報などを削除することができます。
解説画像の作り方
手順
- 画像の挿入・サイズの調整
- 矢印や囲み枠の挿入
- テキストの挿入
- モザイク処理
- 枠の挿入
- 保存
step
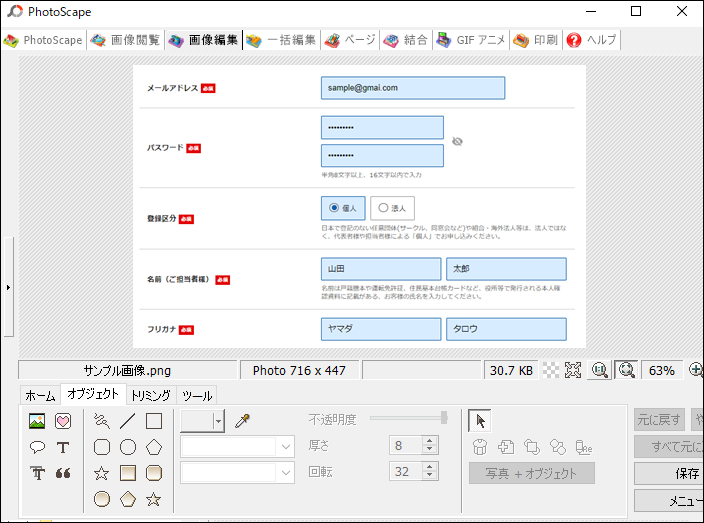
1画像の挿入・サイズの調整

「アイキャッチ画像の作り方」同様に、編集したい画像をPhotoscapeに取り込みます。
step
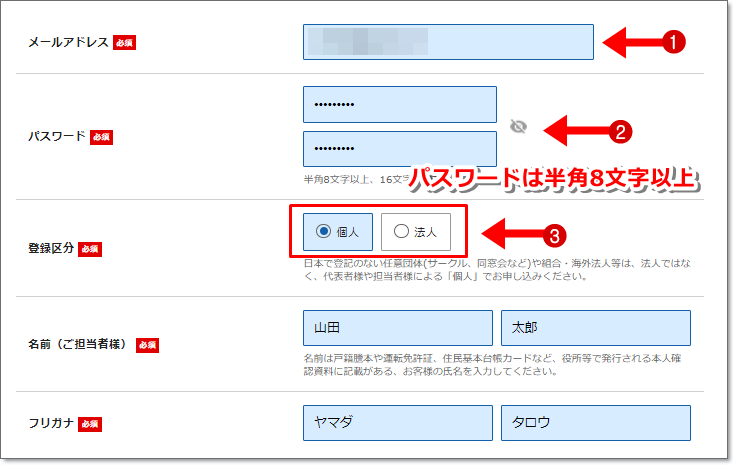
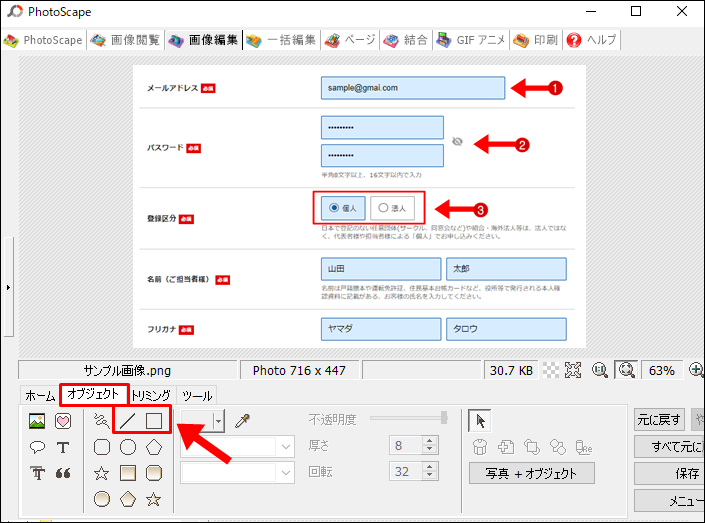
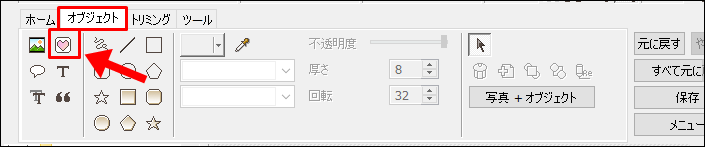
2矢印や囲み枠の挿入

オブジェクト → 描画ツール
- 矢印を描写:直線モード
- 枠を描写:短径モード

Iconボタンをクリックすると、数字のイラストなどを挿入することができます。
step
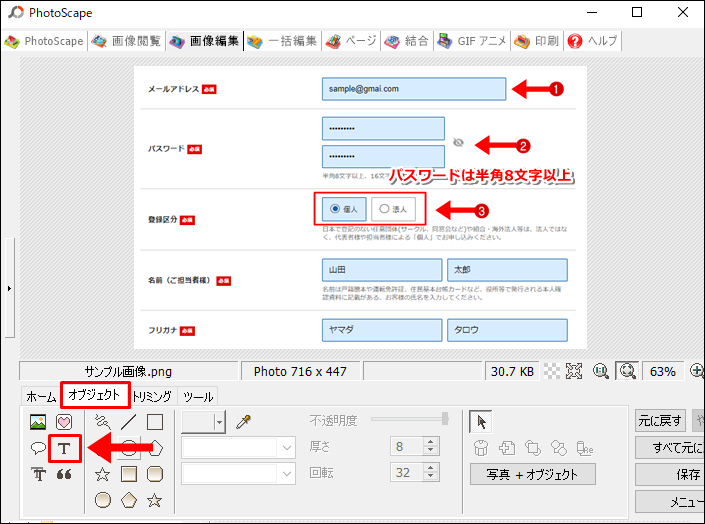
3テキストの挿入

オブジェクト → テキスト
step
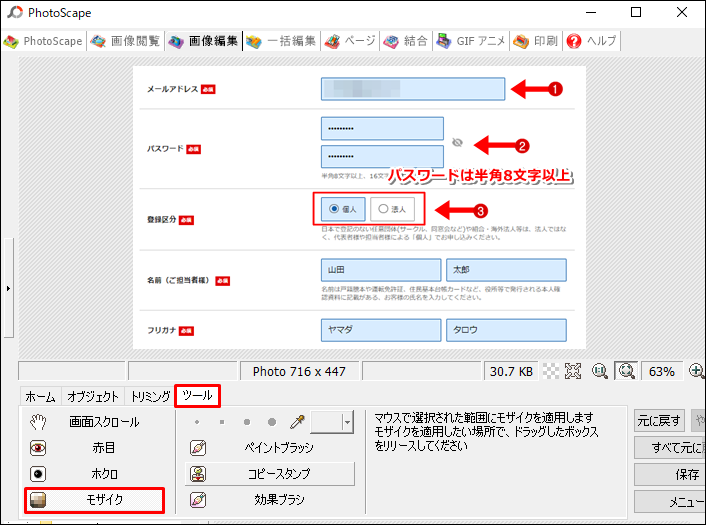
4モザイク処理

ツール → モザイク → モザイク強度を選択 → モザイク処理をしたい部分を選択
step
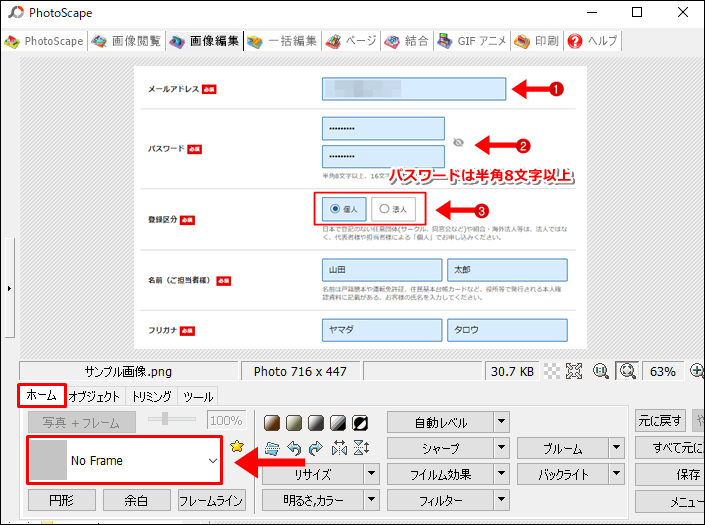
5枠の挿入

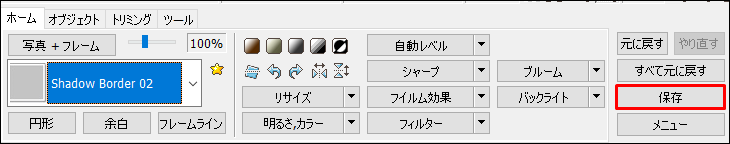
ホーム → No Frame → 任意の枠を選択
ここでは、「Shadow Boeder 2」を選択しました。
step
5保存

画像の編集が済んだら、保存をします。
まとめ:Photoscapeならブログ用画像の編集が簡単
Photoscapeを使えば、ブログ用画像の編集が簡単にできます。
無料で使えるので、ブロガーならぜひ知っておきたい便利ツールです。
ちなみに、ブログ内で使う画像は、以下の無料画像ダウンロードサイトを利用すると便利です。
画像だけでなく、ブログ全体の見た目にもこだわりたい場合は、WordPress有料テーマがおすすめです。
当ブログは、AFFINGER5(アフィンガー)という有料テーマを使用しています。
-

-
AFFINGER5でお気に入りの機能や記事装飾20選
続きを見る

