
登録したタグを簡単にワンクリックで呼び出すことができるAddQuicktag。
ワードプレスを利用してブログを書いているなら絶対に利用したいプラグインの一つですね。
利用方法はすっごく簡単!
使い方だけでなく、AddQuicktagを使って5つのお洒落な囲み枠を表示する方法も紹介します。
こんな人のお役に立てる記事になっています。

それに比べて自分のブログは文字だらけでデザイン性のかけらもない・・。
誰か、その囲み枠の出し方教えて!
AddQuicktagを使えばお洒落な囲み枠もワンクリックで簡単に表示できる
ワードプレス有料テーマには、ボタン一つで呼び出せるお洒落な囲み枠がこれでもか!ってくらい登録されています。
実際にこのブログで僕が使用している人気の有料テーマ「AFFINGER5(アフィンガー5)」もその一つ。
ポイント
有料テーマにはお洒落な囲み枠が最初から登録済み。
でも無料のテーマでこういった囲み枠を表示するのはけっこう大変。
HTMLやらCSSを書き足す必要があるんです。


というわけで、ここでは「HTML」や「CSS」なんて一切わからなくても囲み枠を簡単に表示できる【AddQuicktag】の使い方を紹介します。
記事の手順に従って真似していくだけで、こんなお洒落な囲み枠をワンクリックで使えるようになります。
- シンプル(影付き)
- タイトル付き(シンプル)
- タイトル付き(カラー)
- 付箋
- ボックス(カラー)
真似するだけでOK!AddQuicktagの使い方とタグの登録方法
それでは早速、AddQuicktagを使えるように設定していきます。
流れはたったの2ステップ!
- ワードプレスにAddQuicktagをインストールする
- AddQuicktagに囲み枠タグを登録する
ワードプレスにAddQuicktagをインストールする

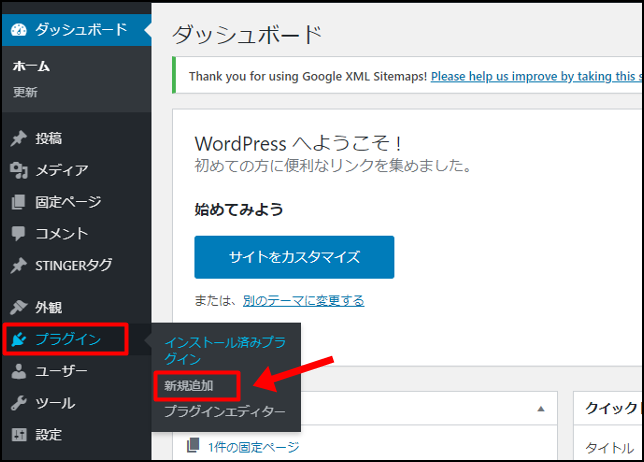
WordPress管理画面 → プラグイン → 新規追加

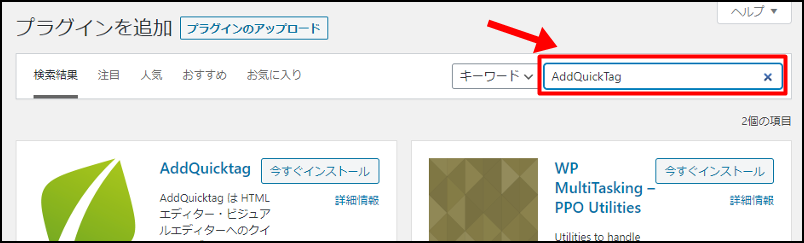
プラグインの検索枠に「AddQuicktag」と入力

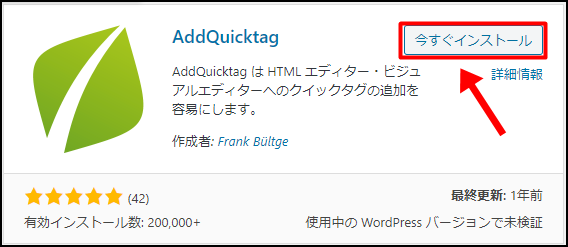
AddQuicktagプラグインが表示されたら今すぐインストールをクリック。

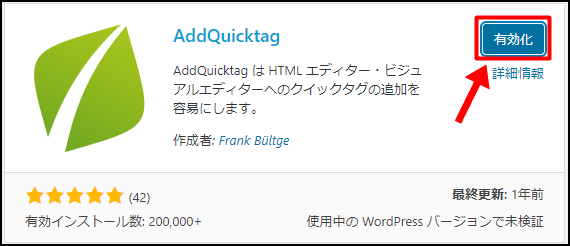
インストールが完了したら、有効化ボタンをクリック。
これで、WordPressで「プラグインAddQuicktag」が使えるようになりました。
続いて、囲み枠を表示するための設定をしていきます。
AddQuicktagに囲み枠タグを登録する

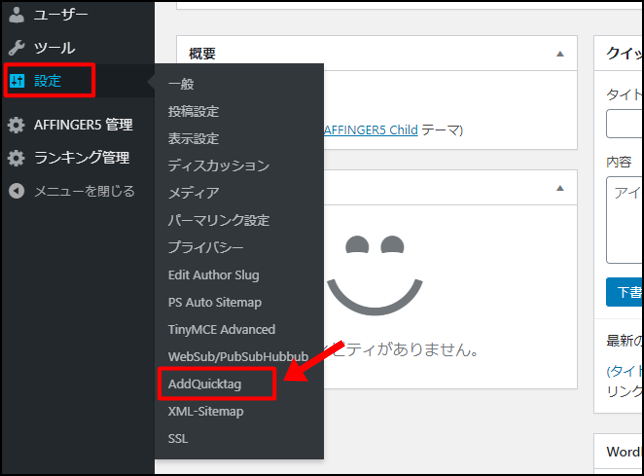
WordPress管理画面 → 設定 → AddQuicktag

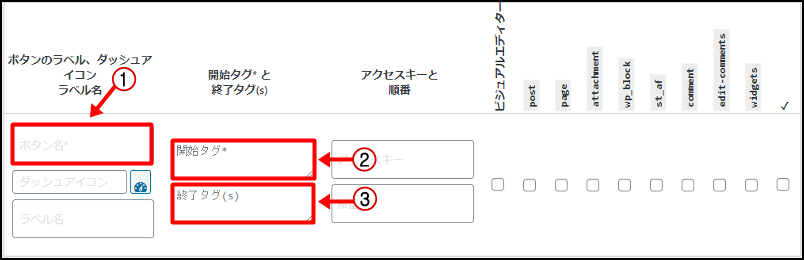
赤枠で囲んだ3か所に必要事項を入力していきます。
| 1️⃣ ボタン名 | タグの名前(例:囲み枠シンプル) |
| 2️⃣ 開始タグ | HTMLの開始タグを入力 |
| 3️⃣ 終了タグ | HTMLの終了タグを入力 |
囲み枠シンプル(影付き)を登録
- 囲み枠シンプル(影付き)

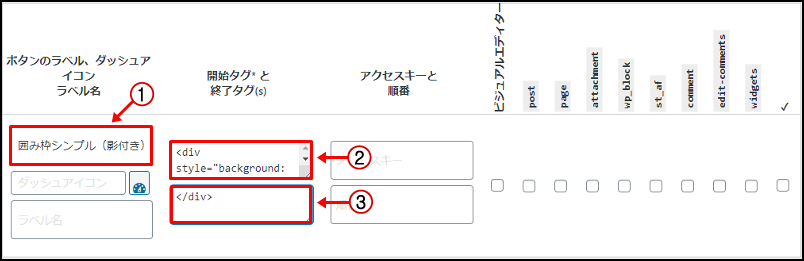
赤枠内にそれぞれコピペしてください。
| 1️⃣ ボタン名 | 囲み枠シンプル(影付き) |
| 2️⃣ 開始タグ | <div style="background: #fff; border: 1px #ccc solid; box-shadow: 0 2px 3px 0 #ddd; padding: 20px;">ここに文字を入力 |
| 3️⃣ 終了タグ | </div> |

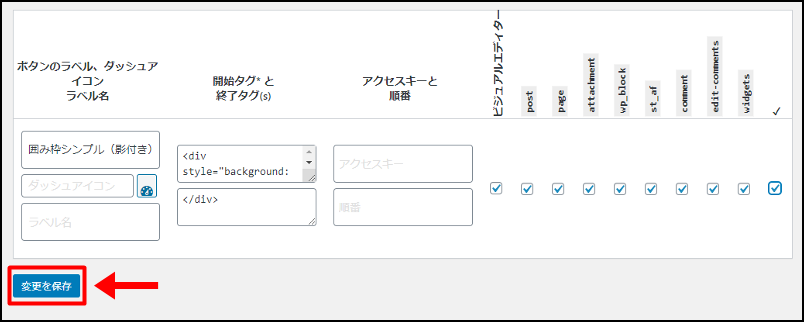
全ての入力が済んだら、右端のチェックボックスをクリック。
(すべてのチェックボックスにチェックが入ります。)

最後に忘れずに変更を保存をクリックします。
以上で、AddQuicktagに「囲み枠シンプル(影付き)」が登録されました。
残りの4つの囲み枠も同じ要領で、すべて追加してください。
残りの4つの囲み枠を登録
- タイトル付き(シンプル)
| ボタン名 | タイトル付き(シンプル) |
| 開始タグ | <fieldset style="border: 3px solid #ccc; padding: 10px;"><legend>タイトル</legend>ここに文字を入力 |
| 終了タグ | </fieldset> |
- タイトル付き(カラー)
| ボタン名 | タイトル付き(カラー) |
| 開始タグ | <fieldset style="border: 3px solid #ffd54f; padding: 10px; background: #FFFDE7;"><legend style="background-color: #ffd54f; padding: 3px 10px; border-radius: 5px; color: #8b4513;">タイトル</legend>ここに文字を入力 |
| 終了タグ | </fieldset> |
- 付箋
| ボタン名 | 付箋 |
| 開始タグ | <div style="border: #B3E5FC solid 1px; border-left: #039BE5 solid 10px; padding: 20px; background: #B3E5FC;">ここに文字を入力 |
| 終了タグ | </div> |
- ボックス(カラー)
| ボタン名 | ボックス(カラー) |
| 開始タグ | <fieldset style="background: #E1F5FE; border: 4px solid #B3E5FC; double #ffffff; border-radius: 10px; padding: 20px;">ここに文字を入力 |
| 終了タグ | </fieldset> |
実際にAddQuicktagを使ってみよう
全ての設定が終わったら、実際にAddQuicktagを使って囲み枠を表示してみましょう。
方法は簡単!ワンクリックで囲み枠が表示できます。

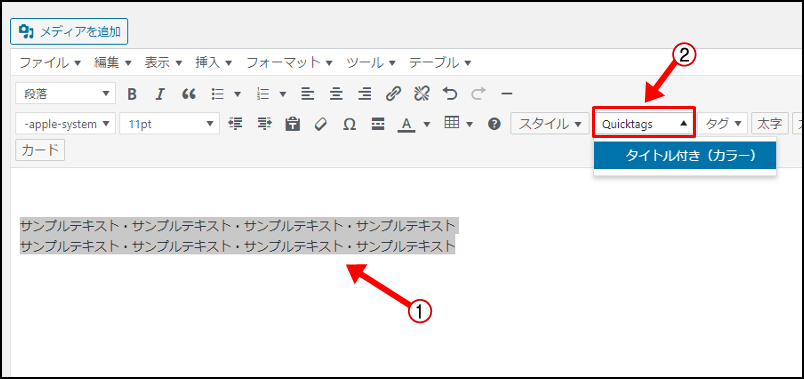
- 「囲み枠で囲いたい文章」を選択
- Quicktagsから任意の囲み枠を選択

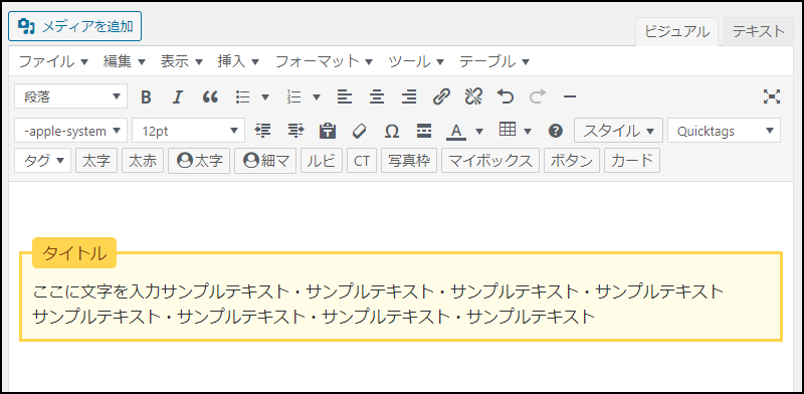
選択した文章が囲み枠で囲われました。
まとめ:使いこなせば使いこなすほど作業効率アップ
今回はAddQuicktagを使って囲み枠を表示する方法を紹介しました。
ですが、AddQuicktagに登録できるのは「囲み枠」だけではありません。
普段ブログを書くときに自分がよく使うタグを登録しておけば、いつでもワンクリックでタグを呼び出せます。
作業効率が爆上がりすること間違いなしですね!
デザインにもっとこだわりたい人は・・・
AddQuicktagに色々な記事装飾のタグを登録しておけば、今以上にきれいなブログが作れるようになります。
ただし、以下の場合には有料テーマがおすすめです。
- 会話ふきだしを出したい
- 文字や絵を動かしたい
- クリックされやすいボタンを表示したい
これらは「HTML」や「CSS」を駆使すればできないこともないですが、はっきり言ってめちゃくちゃ面倒です。
というか、知識のない初心者にはほぼ無理!

こんな人には、「ワンクリックで表示できる記事装飾」が最初からたくさん用意されている有料テーマがおすすめです。
このブログも、多くのブロガーに大人気の有料テーマ【AFFINGER(アフィンガー)】を使用しています。
知識がない初心者でも、プロが作ったようなサイトが簡単に作れます♪
- AFFINGER6を詳しく見てみる(公式サイトに飛びます)


