
WordPressのプレビュー画面を、キーボードの簡単な操作で一発表示させる方法の紹介です。
この方法を使えば、今後ブログ作業の効率が上がること間違いなし!
難しい設定等は一切ありませんので、ぜひやってみて下さい。
こんな人のお役に立てる記事です。

その都度いちいち画面を上までスクロールしなきゃいけないの、なんとかならないのかな?
キーボード操作で一発表示できると便利なんだけど。
WordPressのプレビュー画面を一発で表示できるショートコード
まずはいきなりですが、悲しい現実から。
WordPressにはプレビューを表示させるためのショートコードは存在しません。

こんな風に思った人もい多いと思いますが、もう少しお付き合いください。
確かにWordPressにはプレビューを表示させるショートコードがありません。
でもそれは、あくまでも「公式には」って話。
実は、キーボードである操作を行えばパッと瞬時にプレビュー画面が表示されます。
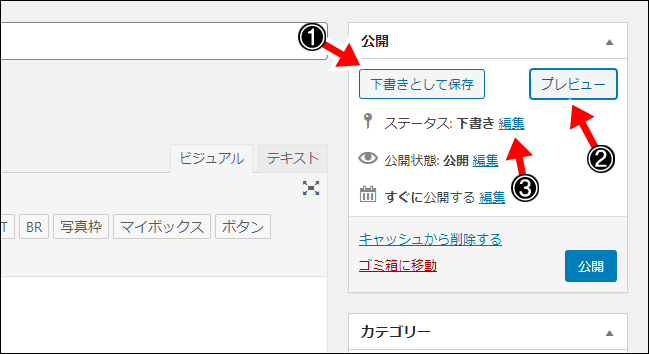
操作方法は以下の通りです。
方法はたったこれだけ。
実際に自分のWordPress画面を開いてやってみて下さい。
プレビューボタンを直接押さなくても、パッとプレビュー画面が表示されるはずです。
ちなみにこの操作方法に気づいたのは、まさに偶然の産物でした。
興味のある人は、記事後半をご覧ください。
※完全に余談なので、なにかの役に立つ情報は載っていませんが・・(*ノωノ)
プレビューが表示される仕組みとたった一つの注意点
まずは、この操作でプレビュー画面が表示される仕組みを解説しますね。
WordPress編集画面上にカーソルがある状態でTabキーを押すとこんな動きが起こります。

| Tabキーを押した回数 | Tabの位置 |
| 1回 | 下書きとして保存 |
| 2回 | プレビュー |
| 3回 | ステータス |
Tabキーを2回押すことで、Tabの位置はプレビューの位置に移動します。
というわけで、ここでEnterキーを押せばプレビューが表示されるというわけです。
ちなみに上の表の通りですが、Tab1回 + Enterを押せばキーボード操作だけで下書きを保存することも可能です。

仕組みがわかってしまえば、すごく単純かつ簡単なことでしたね。
ショートカットでプレビューを表示する時の注意点
注意点というほどでもないですが、この操作でプレビューを表示させる時にはちょっとしたコツがあります。
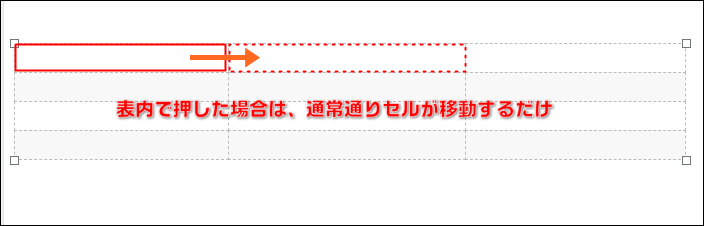
それは、カーソルが表以外の箇所にあるときに操作を行うこと。
表内でこの操作を行った場合は、プレビューは表示されません。

通常のTabキーの働きの通り、選択しているセルが次のセルに移動するだけです。
というわけで、この操作を行うときは「カーソルが表内以外にある状態で」ということだけ気を付けてください。
プレビュー表示はサブディスプレイがあると更に便利

今回紹介した方法を使えば、以下の面倒な操作はもう不要ですね。
- プレビューボタンを押すためにわざわざ画面を一番上までスクロール
- プレビュー確認後、記事の編集に戻るために画面を再度下までスクロール
この手間がなくなることで、ブログを書く作業効率が上がること間違いなしです。
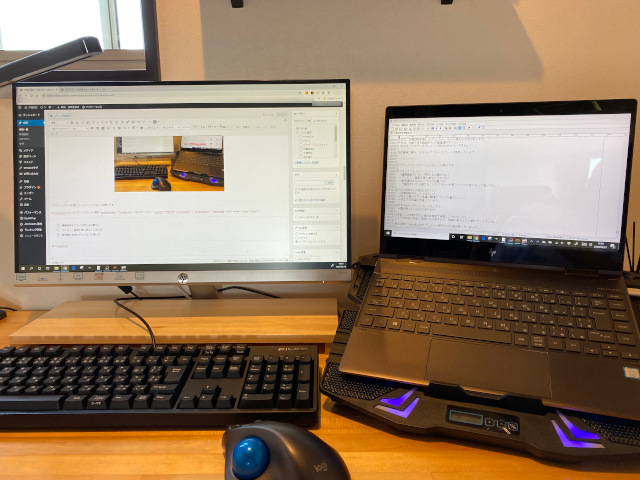
ちなみにプレビュー表示は、サブディスプレイがあると更に便利になります。
要は、もう1つ画面を増やすってことですね。
さらに言えば、サブディスプレイ環境を整えるとブログ作業の効率がグッと上がります。
サブディスプレイを使うことのメリットをまとめてみました。
サブディスプレイが便利
- 編集画面をいちいち閉じる必要なし
- プレビュー画面を常に表示しておける
- 参考資料を見ながらブログが書ける
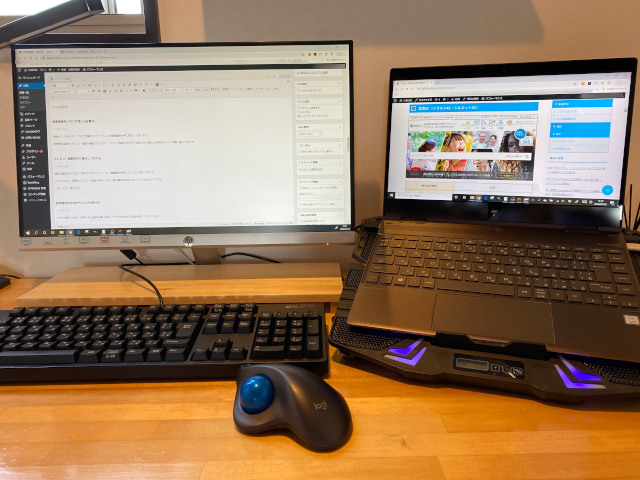
編集画面をいちいち閉じる必要なし

メモ
左:WordPress編集画面 右:好きな画面
画面が2つあるので、ブログ作業中はワードプレスの編集画面を常に表示しておけます。
参考資料画面やプレビュー画面を確認するために、マウスで画面をポチポチ何度も切り替える必要がないので作業に集中できます。
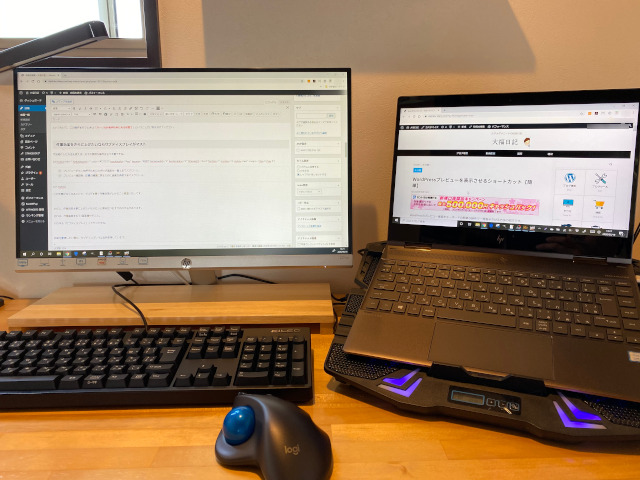
プレビュー画面を常に表示しておける

メモ
左:WordPress編集画面 右:プレビュー画面
通常は画面を切り替えて表示されるプレビューも、編集画面を閉じることなく表示できます。
というわけで、プレビュー画面を表示しながら該当箇所を修正することができるわけですね。
これ、すごく便利です。
参考資料を見ながらブログが書ける

メモ
左:WordPress編集画面 右:参考資料画面
ブログを書くときに、参考になる資料を横に表示してそれを見ながら記事を書くことができます。
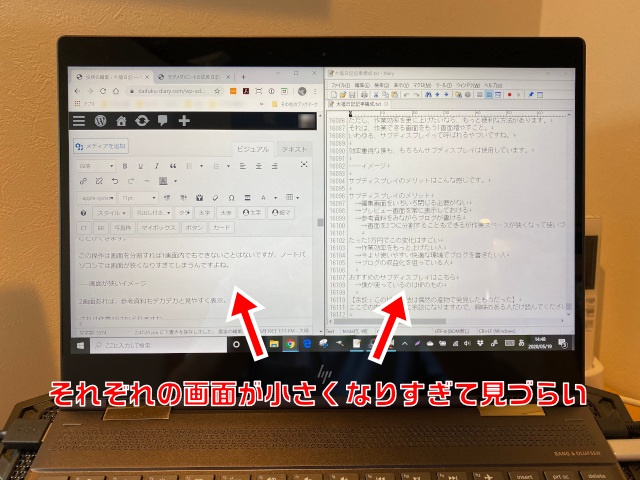
この操作は画面を分割すれば1画面内でもできないことはないですが、ノートパソコンでは画面が狭くなりすぎてしまうんですよね。

2画面あれば、参考資料もデカデカと見やすく表示できます。
これは作業がはかどりますね。
ちなみに僕の場合は、記事の下書きを横に表示してブログを書いています。
サブディスプレイは意外と安い!?
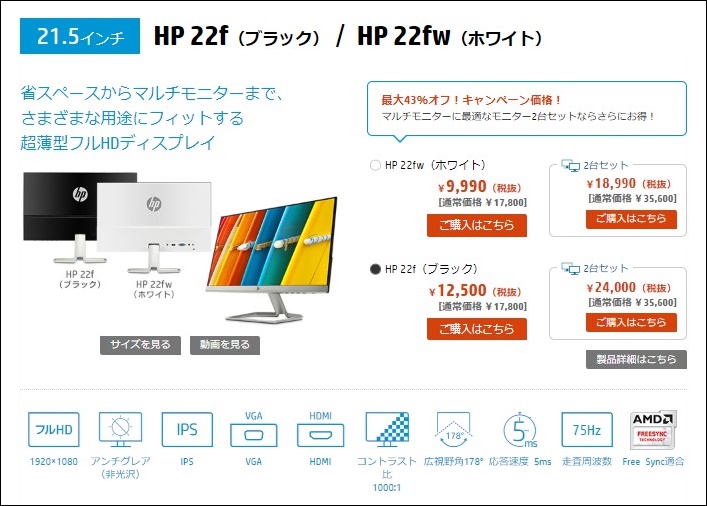
サブディスプレイの価格は、実はそれほど高くもありません。
たとえば、僕が使っているHP(ヒューレットパッカード)のものだとこんな感じ。

1万円ちょっとでここまで便利になることを考えると、コストパフォーマンスは抜群です。
パソコンとの接続もケーブル1本で簡単にできますので、導入も簡単。
- 作業効率をもっと上げたい人
- 今よりも使いやすい快適な環境でブログを書きたい人
こんな人は是非サブディスプレイを使ってくださいね。
余談:この操作方法は偶然の産物で発見したものだった
ここでの内容は完全に余談です。
特に有益な情報等は書いてありませんので、興味のある人だけ読んでくださいね。
実は僕は、以前からWordPressのプレビュー表示には不満を持っていました。
たって、面倒すぎですよね?
毎回プレビューを表示するためにわざわざ画面を一番上までスクロールしなきゃいけないなんて・・。


毎回こんな風に思っていました。
で、思いついたのがショートカット。

こう思ってググってみましたが、わかったのは「そんなものはない」ということ。
絶望です((+_+))

厳密に言えば、設定をすればWordPressプレビューを表示させることは可能ということは知りました。
ただし、その方法がやたらと面倒。
Javascriptファイルを設置して、そのあとにfunction.phpを追加(編集)・・・。
便利になるとは言え、さすがにこんなことはやっていられません。
というか、僕みたいなパソコン素人には危険な作業です。
この設定によって万が一パソコンやブログに不具合が起きても、全く対処できませんからね。
という流れで、結局ショートカットでのプレビュー表示は諦めました。
と、前置きがちょっと長くなってしまいましたが、本題です。
- その時はある日突然やってきた
その時僕は、ブログ内に表示する表を作成していました。
で、セルを移動するためにTabキーを押したんです。
すると、なぜか画面がいきなりプレビュー表示。

最初はわけがわからず、パソコンがおかしくなってしまったかと思いましたね。
その後、原因を突き止めるために色々と操作をしている時にこの仕組みを発見したというわけです。
というお話。
こんなどうでもいい話を長々と読んでいただきありがとうございましたw
まとめ:プレビューをサクッと表示して作業効率を上げよう
WordPressのプレビュー画面表示に不満を持っていた人は、ぜひ今回紹介した方法を試してくださいね。
ちなみに記事内でも書きましたが、サブディスプレイの利用は本当におすすめです。
特に、現在ノートパソコンの小さな画面でブログ作業をしている人!
この便利さは自分で実際に使ってみないと気づけないと思いますが、使い始め初日にこんな風に感じること間違いなしです。

さらに嬉しいことに、画面の高さが上がることで、おのずと首の疲れや肩こりも軽減されます。
サブディスプレイ(モニター)の価格は、1万円ちょっと。
ぜひ最高のブログ環境を手に入れてちゃってください♪

