
ここでは、ワードプレスで作った表の「行の高さ」を変更する方法を紹介しています。

行の高さをもっと狭くしてスタイリッシュにできないの?
ワードプレスで表(テーブル)を作ること自体はそんなに難しくないんですよね。
ですが、行の高さを狭く(小さく)する方法がどうしても僕にはわかりませんでした。
表のデザインに納得がいかないままワードプレスを使い続けること約2年。
やっと行の高さを調整する方法がわかりましたので紹介します。
ワードプレスの表で行の高さを小さくできない問題
僕はワードプレスで表を作るときに、【TinyMCE Advanced】というプラグインを使用しています。

気軽に表を作成できるこのプラグインはとにかく便利。
実際に使用している!という人もすごく多いはずです。
ですがこのプラグインで作った表、行の高さを大きくすることはできるのに、なぜか小さくすることができないんですよね。
ネットで散々調べてみましたが、どうしてもドンピシャな解決策にたどり着けません。
ちなみにネットで解決策として出てくるのは大体この3つ。
- テーブルボタン内の表のプロパティで「高さ」を設定する
- テーブルボタン内のセルのプロパティで「高さ」を設定する
- テーブルボタン内の行のプロパティで「高さ」を設定する
紹介されていたこれらの方法では、確かに行の高さを大きく(広く)することはできるのですが、どんなに小さな値を入れても行の高さを小さく(狭く)することはできませんでした。
- 元の表
- 大きく(広く)はできる
- 小さな値を入力しても小さく(狭く)ならない

もっとシュッとしたスッキリデザインに表を作りたいのに・・。
で、あれこれと試行錯誤している内にやっと行の高さを小さくすることに成功しました。

やっとスッキリデザインの表を表示することができた。
表の「行の高さ」を簡単に調整する方法【基本編】
- 行の高さを大きく(広く)する方法
- 行の高さを小さく(狭く)する方法
それぞれについて解説します。
行の高さを大きく(広く)する方法
行の高さを大きく(広く)する方法は簡単です。

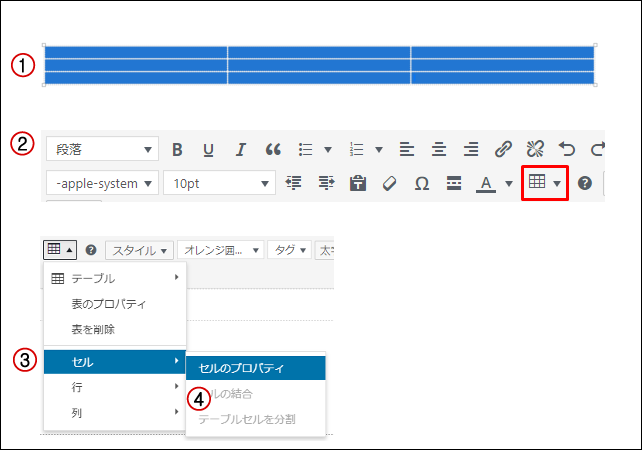
①表全体を選択 → ②テーブル → ③セル → ④セルのプロパティ

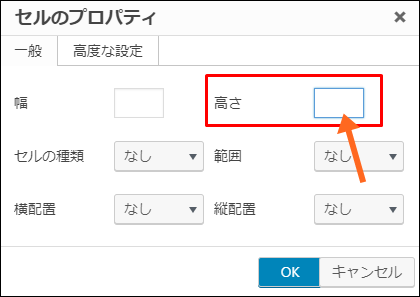
セルのプロパティ内の【高さ】に、任意の数字を入れれば行の高さを簡単に大きくすることができます。
試しに行の高さを「50px」で指定しました。
高さの指定なし
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
高さを「50px」に指定
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
行の高さを小さく(狭く)する方法
ちょっと厄介なのが、行の高さを小さく(狭く)する方法。
上で紹介した方法のように、プロパティ内に【高さ】を入力しても行の高さを小さく(狭く)することはできません。
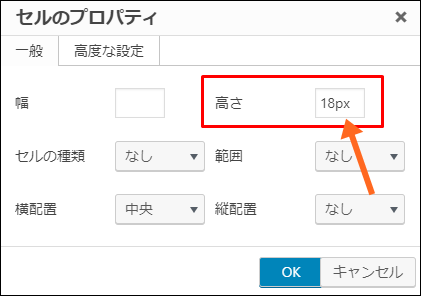
ちなみにデフォルトの行の高さは「36px」だったので、試しに半分の「18px」で入力してみます。
※使用しているソフトや環境によってデフォルトの高さは異なるかもしれません。

高さの指定なし(デフォルト36px)
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
高さを「18px」に指定
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |

どうやら、表のセル内に自動的に設定されている「余白」が原因になっているようです。
ということで、表内の行(セル)の高さを狭くするために、余白を調整してみました。
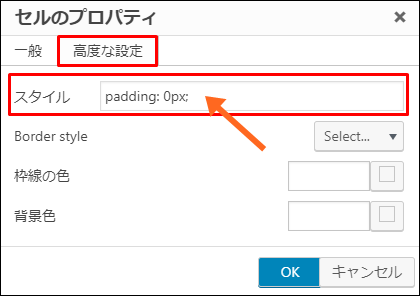
表全体を選択 → テーブル → セル → セルのプロパティ → 高度な設定

高度な設定内の「スタイル」に【padding: 0px;】と入力。
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
セル内上下の余白を削除することで、行の高さを小さく(狭く)することができました。
表の「行の高さ」を簡単に調整する方法【応用編】
先ほど紹介した方法では、【padding: 0px;】と入力することで、セル内の余白を完全に削除してスッキリとした表を作成することができました。
ちなみに、この「0px」の数字を変えることで、セル内の余白を細かく調整することができます。
指定なし(デフォルトの状態)
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
【padding: 0px;】で指定
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
【padding: 1px;】で指定
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
【padding: 2px;】で指定
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
【padding: 5px;】で指定
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
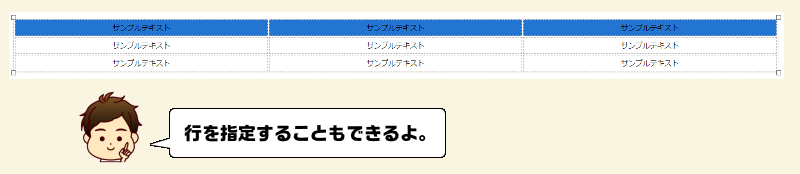
指定した行だけの高さの変更も可能

任意の行を指定した状態で「セルのプロパティ」を変更することで、指定の行だけの高さの調整もできます。
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
| サンプルテキスト | サンプルテキスト | サンプルテキスト |
まとめ:高さを調整してお気に入りの表を作ろう
表の高さの調整をすることで、見た目もスッキリな見やすい表を作成することができるようになります。
デフォルトの状態の「ぼってりした見た目の表」からやっと卒業することができました。
| 価格調査結果 | |||
| 商品A | 商品B | 商品C | |
| サンプル店舗A | 880円 | 1,600円 | 3,000円 |
| サンプル店舗B | 900円 | 1,480円 | 2,800円 |
| サンプル店舗C | 950円 | 1,500円 | 3,200円 |
👆こんな感じの表も簡単に作れます。

こんな人にはこちらの記事もおすすめです。
-

-
【ワードプレスで表がはみ出る】を3秒で解決!ページ内にきれいに収める方法
続きを見る

