
AFFINGER5は機能がとにかく多いので、購入したばかりの人が最初から使いこなすのは至難の業です。
僕自身、最初は思い通りの記事が全然書けなくてがっかりしました。
この記事では、「よく使う記事装飾の見本とその使い方」を詳しく解説していきます。
真似するだけで、人気の記事装飾が使えるようになりますので是非参考にしてください。
こんな人のお役に立てる記事です。

特に記事装飾。
上手に装飾された読みやすい記事の作り方をわかりやすく教えて。
AFFINGER5でよく使われる基本の記事装飾を覚えよう
数えきれないほど多くの記事装飾機能が備わっているAFFINGER5ですが、その中でもよく使われる人気の記事装飾を紹介します。
今回使う記事装飾は12種類。
- 画像の挿入
- 見出し付きフリーボックス
- 箇条書き(リスト)
- クリップメモ
- 会話ふきだし
- ステップ
- リンクの挿入
- ミニふきだし
- ボックス(シンプル)
- マーカー
- こんな方におすすめ
- ボタン
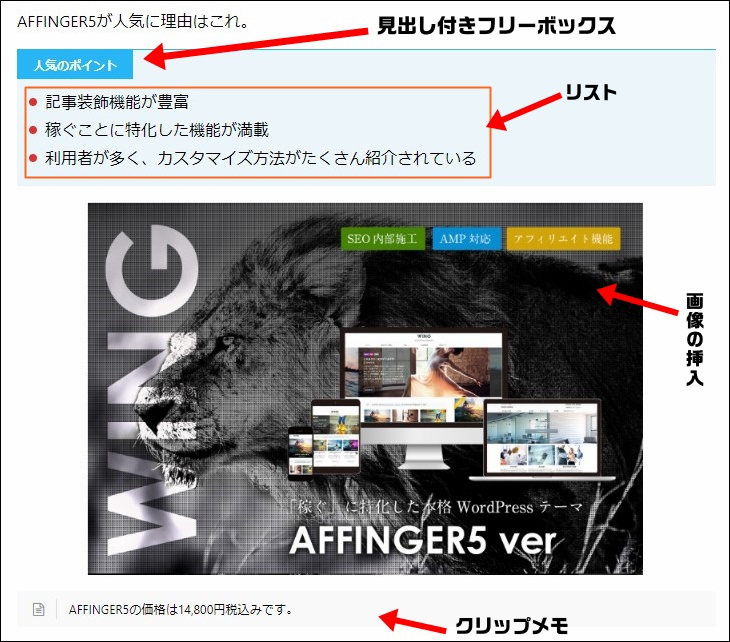
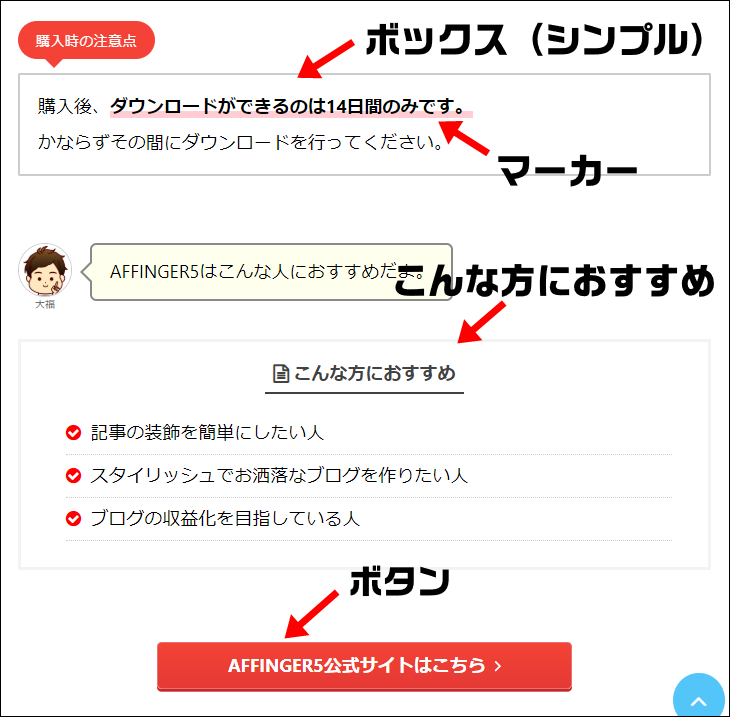
これら12種類の記事装飾を使ってこんな記事を作っていきます。
12種類の記事装飾で作られた見本記事
テキストは全て「サンプルテキスト」としようと思いましたが、よりイメージが湧くよう「AFFINGERの良さを伝える記事」を例に作成しました。
AFFINGER5が人気に理由はこれ。
人気のポイント
- 記事装飾機能が豊富
- 稼ぐことに特化した機能が満載
- 利用者が多く、カスタマイズ方法がたくさん紹介されている

AFFINGER5の価格は14,800円税込みです。


step
1公式サイトに移動する
まずはこちらから公式サイトに移動してください。
step
2購入ボタンをクリックする
画面中盤ほどに【ご購入はこちら】というボタンがあります。
購入時の注意点
購入後、ダウンロードができるのは14日間のみです。
かならずその間にダウンロードを行ってください。

こんな方におすすめ
- 記事の装飾を簡単にしたい人
- スタイリッシュでお洒落なブログを作りたい人
- ブログの収益化を目指している人
見本を見ながら実際にAFFINGERで記事装飾をしていこう
記事を眺めるだけでは、使い方を覚えることはなかなかできません。
実際にAFFINGER5を立ち上げて、見本の記事を一緒に作っていきましょう。
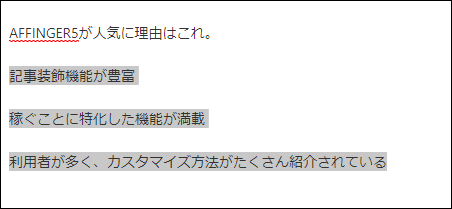
こちらの文章をWordPressにコピペ→見本を見ながら記事装飾していきます
コピペ用
AFFINGER5が人気の理由はこれ。
記事装飾機能が豊富
稼ぐことに特化した機能が満載
利用者が多く、カスタマイズ方法がたくさん紹介されている
AFFINGER5の価格は14,800円税込みです。
AFFINGER5はどこで買えるの?
公式サイトからダウンロードできるよ。
公式サイトに移動する
まずはこちらから公式サイトに移動してください。
AFFINGER5公式販売サイト
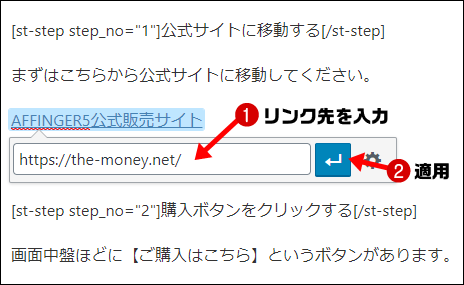
購入ボタンをクリックする
画面中盤ほどに【ご購入はこちら】というボタンがあります。
購入時の注意点
購入後、ダウンロードができるのは14日間のみです。
かならずその間にダウンロードを行ってください。
AFFINGER5はこんな人におすすめだよ。
記事の装飾を簡単にしたい人
スタイリッシュでお洒落なブログを作りたい人
ブログの収益化を目指している人
AFFINGER5公式サイトはこちら
今回の記事装飾では、以下の5つのボタンを使用します。


step
1見出し付きフリーボックス・リスト・画像の挿入・クリップメモ

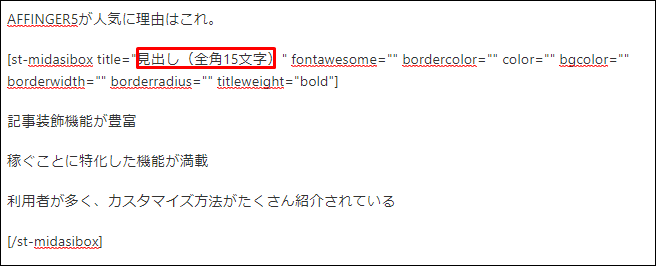
- 見出し付きフリーボックス

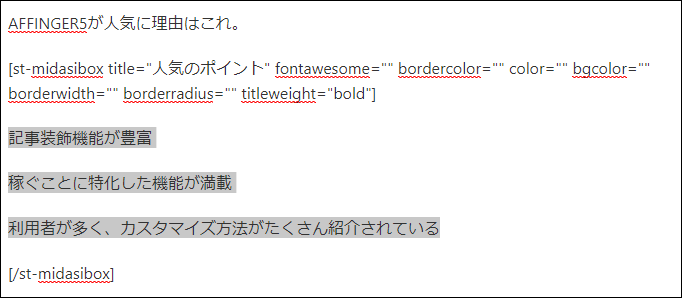
①見出し付きフリーボックスで囲いたい文章を選択した状態で、タグ→ボックスデザイン→見出し付きフリーボックス→基本

②赤枠内のデフォルトで入力されている文字を削除して、見出しタイトルを入力します。
ここでは【人気のポイント】とでも入力しておいてください。
- リスト

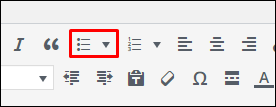
①箇条書きにしたい文章を選択した状態で、スタイル→リスト→マル(リスト)

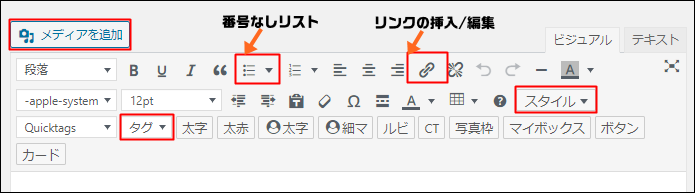
②番号なしリストをクリック
- 画像の挿入

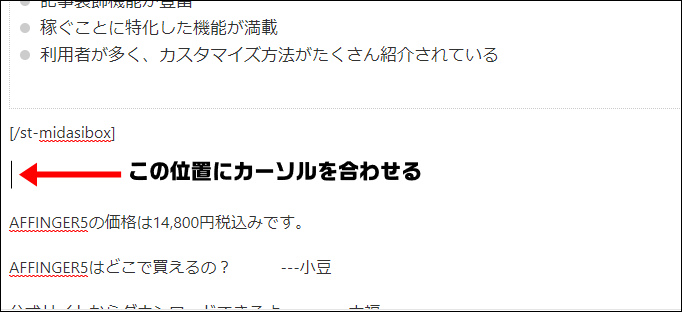
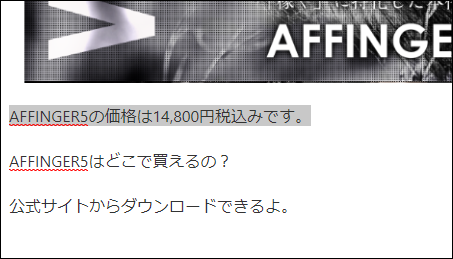
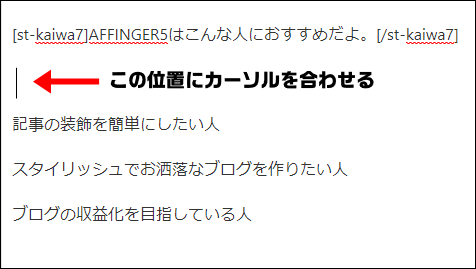
画像を挿入したいところにカーソルを合わせメディアを追加→画像を選択→投稿に挿入
メモ
サンプルで使用する画像は、見本記事から画像を右クリック→名前をつけて画像を保存でパソコンに保存して使用してください。
- クリップメモ

クリップメモに表示したい文章を選択した状態でタグ→テキストパーツ→クリップメモ→メモ
step
2会話ふきだし・ステップ・リンクの挿入・ミニふきだし

- 会話ふきだし

会話ふきだしにしたい文章を選択した状態でタグ→会話ふきだし→会話
メモ
会話ふきだしを使うためには、あらかじめAFFINGERに会話吹き出しようの画像を登録しておく必要があります。
WordPressメニュー→AFFINGER5管理→会話・ファビコン等→会話風アイコン
ふきだしの向きを逆にするには、タグに「(半角スペースを空けて)r」を挿入します。
[st-kaiwa7 r]公式サイトからダウンロードできるよ。[/st-kaiwa7]
- ステップ

ステップ表示にしたい文章を選択した状態でタグ→テキストパーツ→ステップ

タグ内の数字を変更することでステップNoを変えることができます。
- リンクの挿入

リンクにしたい文字列を選択した状態でリンクの挿入・編集→表示された枠内にリンクを挿入し適用をクリック
ここでは、試しにAFFINGER5トップページ「https://the-money.net/」をコピペして入れてみましょう。
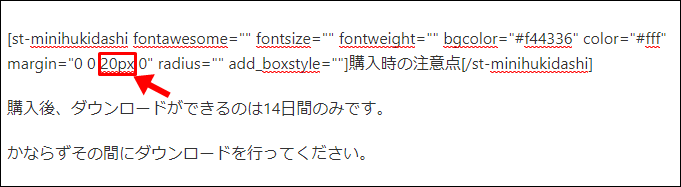
- ミニふきだし

ミニふきだしとして表示したい文字列を選択した状態でタグ→テキストパーツ→ミニふきだし→レッド
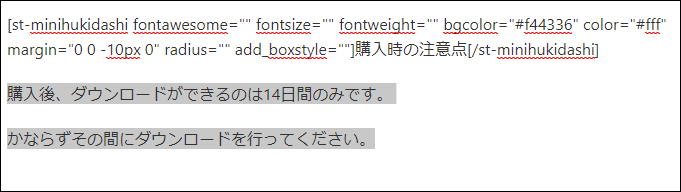
このままの状態だとふきだしの位置が上過ぎるのでタグ内の数字を変更します。

「20px」から「-10px」へ変更してください。
step
3ボックス(シンプル)・マーカー・こんな方におすすめ・ボタン

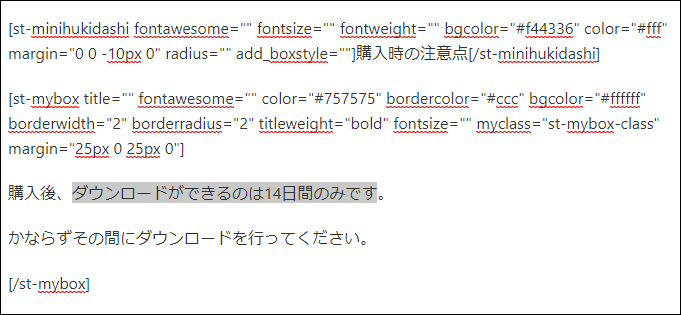
- ボックス(シンプル)

ボックスで囲いたい文章を選択した状態でタグ→ボックスデザイン→マイボックス→しかく(枠のみ)
- マーカー

マーカーを引きたい文字列を選択した状態でスタイル→マーカー→赤マーカー(細)
- こんな方におすすめ

こんな方におすすめBOXを挿入したい場所にカーソルを合わせ、タグ→ボックスデザイン→こんな方におすすめ(v)
「これはダミーのテキストです」を削除して文章を入力していきます。
メモ
キーボードのEnterを押すごとに項目を増やしていくことができます。
- ボタン

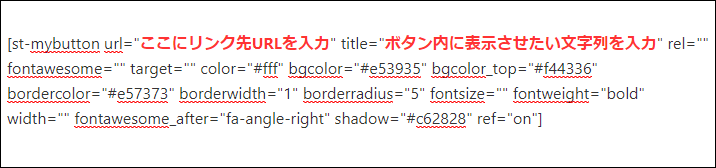
ボタンを表示したい場所にカーソルを合わせ、タグ→カスタムボタン→ノーマル→詳しくはコチラ(レッド)

リンク先に指定したいURLを入力、ボタン内に表示したい文字列を入力します。
たとえば今回の場合だとこんな感じ👇
ここにリンク先URLを入力:https://the-money.net/
ボタン内に表示させたい文字列を入力:AFFINGER5公式サイトはこちら
メモ
ボタンをクリックしたときに、リンク先を別ウィンドウで開きたくないときはtarget="_blank"をtarget=""に書き換えよう。

記事装飾をする時に参考にしているサイト
僕が記事を書くときは、基本的にはここで紹介した12種類の記事装飾をメインで使っています。
でも、AFFINGER5にはまだまだ使いきれないほどの記事装飾がいっぱい。
どこにどんな記事装飾を使うか迷った時には、僕はこちらのサイトを参考にしています。
AFFINGER5で使用できる記事装飾一覧を確認することができるので、自分の記事に使った時のイメージがしやすくなり便利です。
まとめ:まずは記事を書くことに集中しよう
AFFINGER5を購入して間もない頃は、全然使いこなせなくて当然です。
一番良くないのは、記事装飾やブログカスタマイズにこだわり過ぎて全然記事を書けなくなってしまうこと。
ブログで稼ぎたい!と思っている人は、記事を書いてなんぼです。
使い慣れるまでは、今回紹介した12種類の記事装飾を使ってとにかく記事を書いてみて下さいね。
AFFINGER6の購入がまだの人はこちらからどうぞ。
\ 今なら人気プラグイン無料プレゼント中 /
AFFINGER6の購入を検討している人はこちらの記事を参考にしてください。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

